We received quite a lot of requests asking us whether we can integrate a form created in Elementor within a Convert Pro call-to-action.
Yes you can! If you are using Elementor Pro, you can create a form using Elementor and embed it in a modal popup, infobar, slide-in, etc created using Convert Pro.
Let us take a look at the step by step guide below.
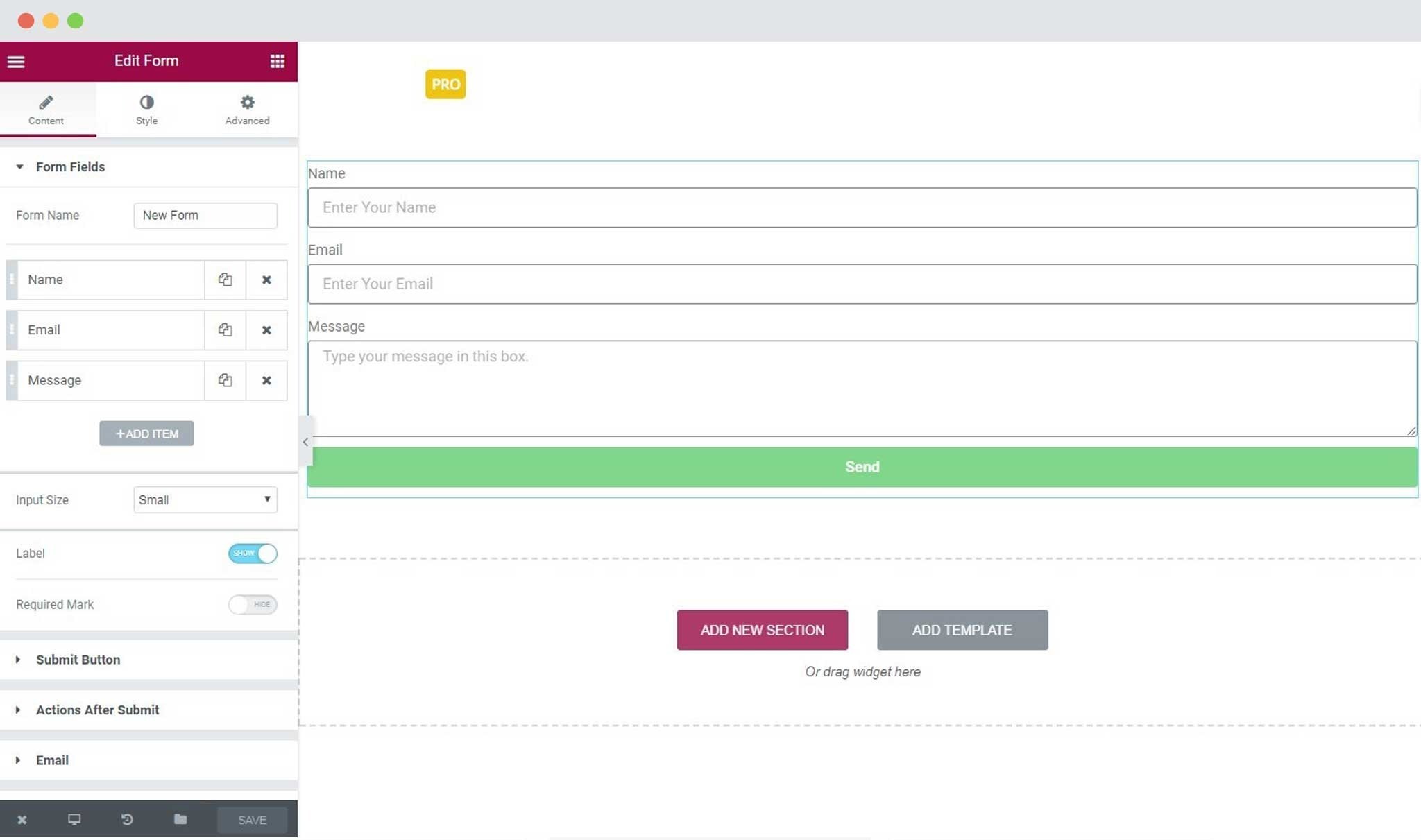
Step 1: Create a form and design it using Elementor.
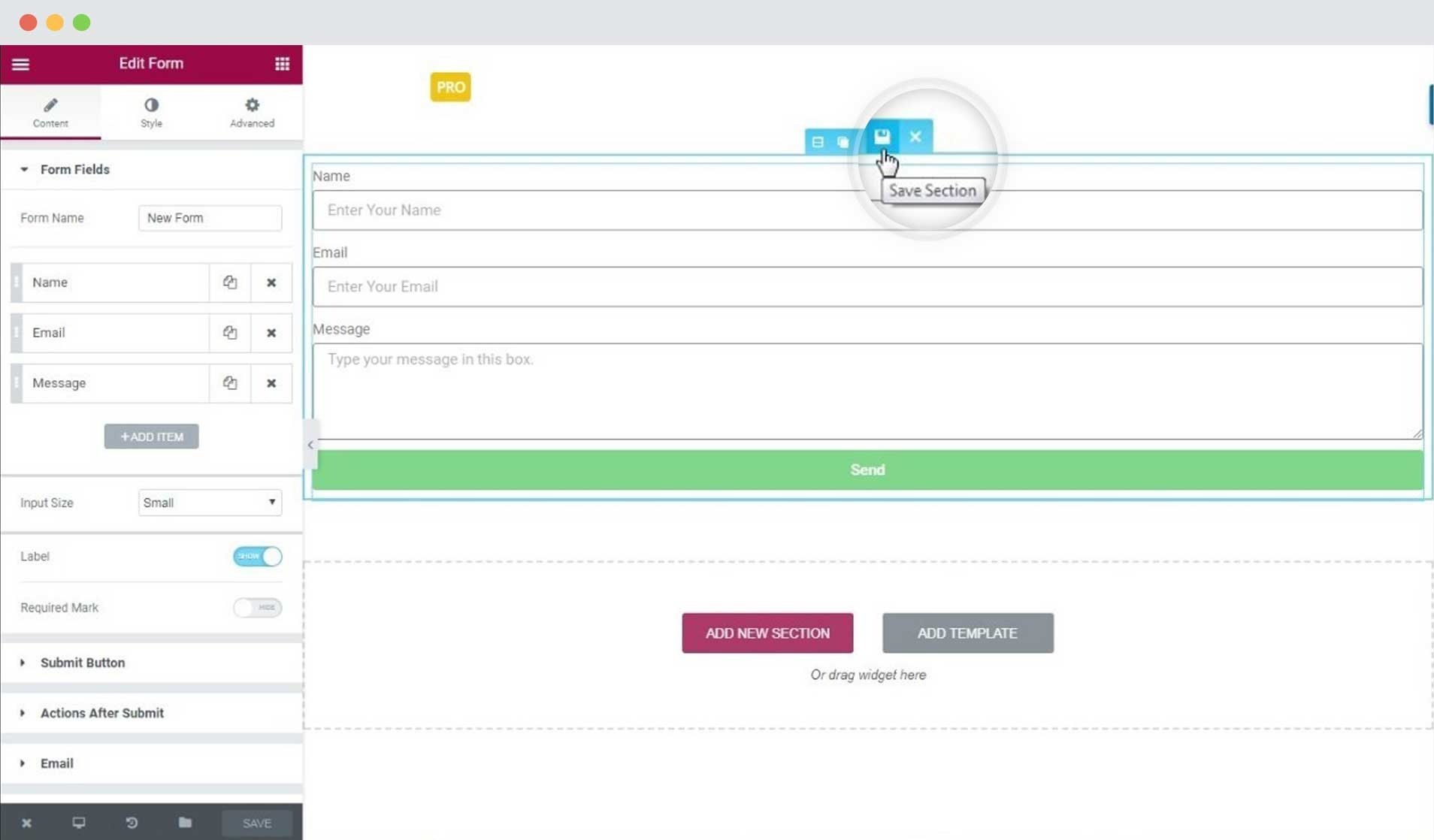
Step 2: Save this as a template.
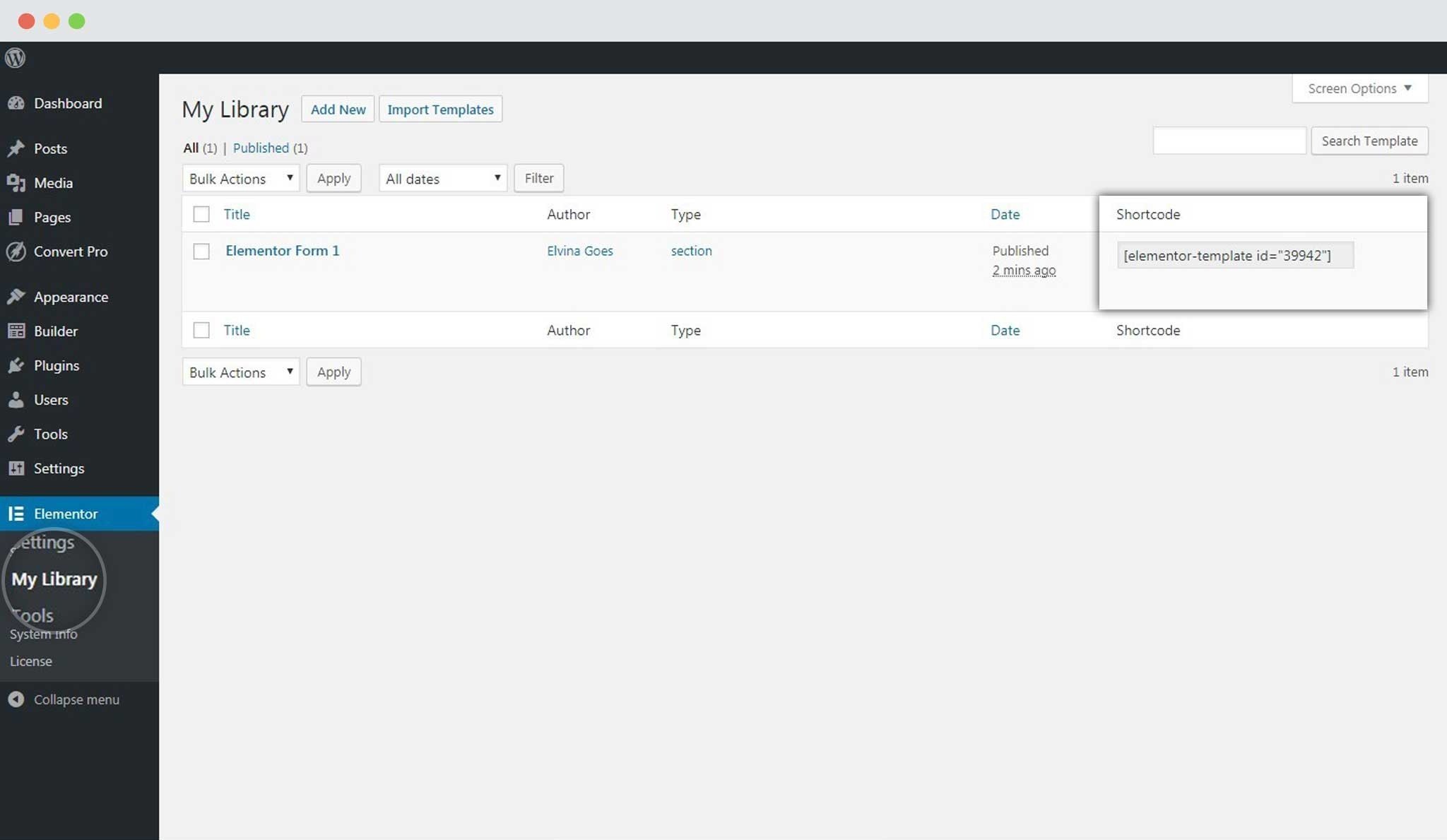
Step 3: Copy the shortcode of the form you’ve just created.
For this, you will need to go to Elementor -> My Library. You’ll find the shortcode besides the form template in the list.
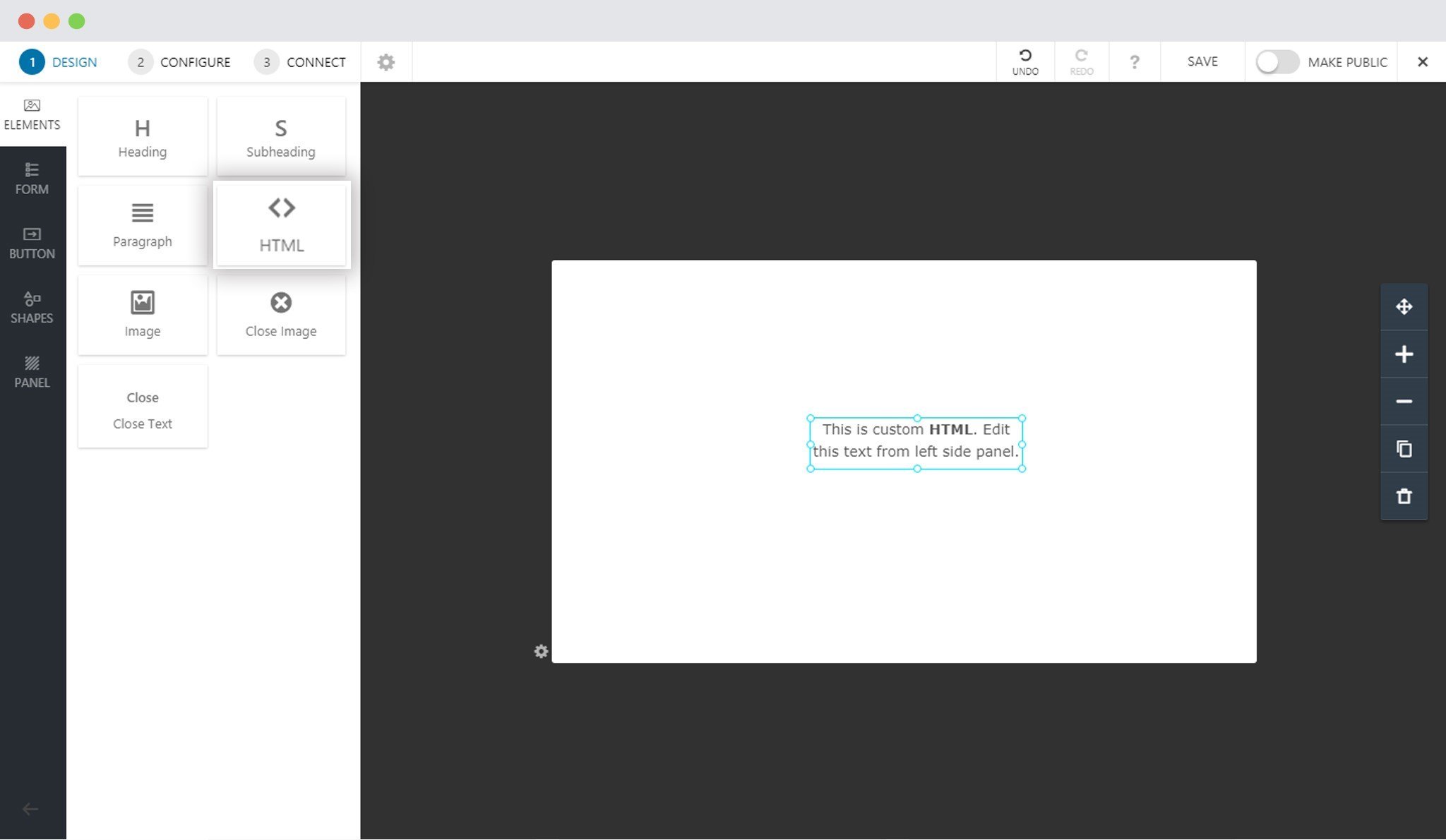
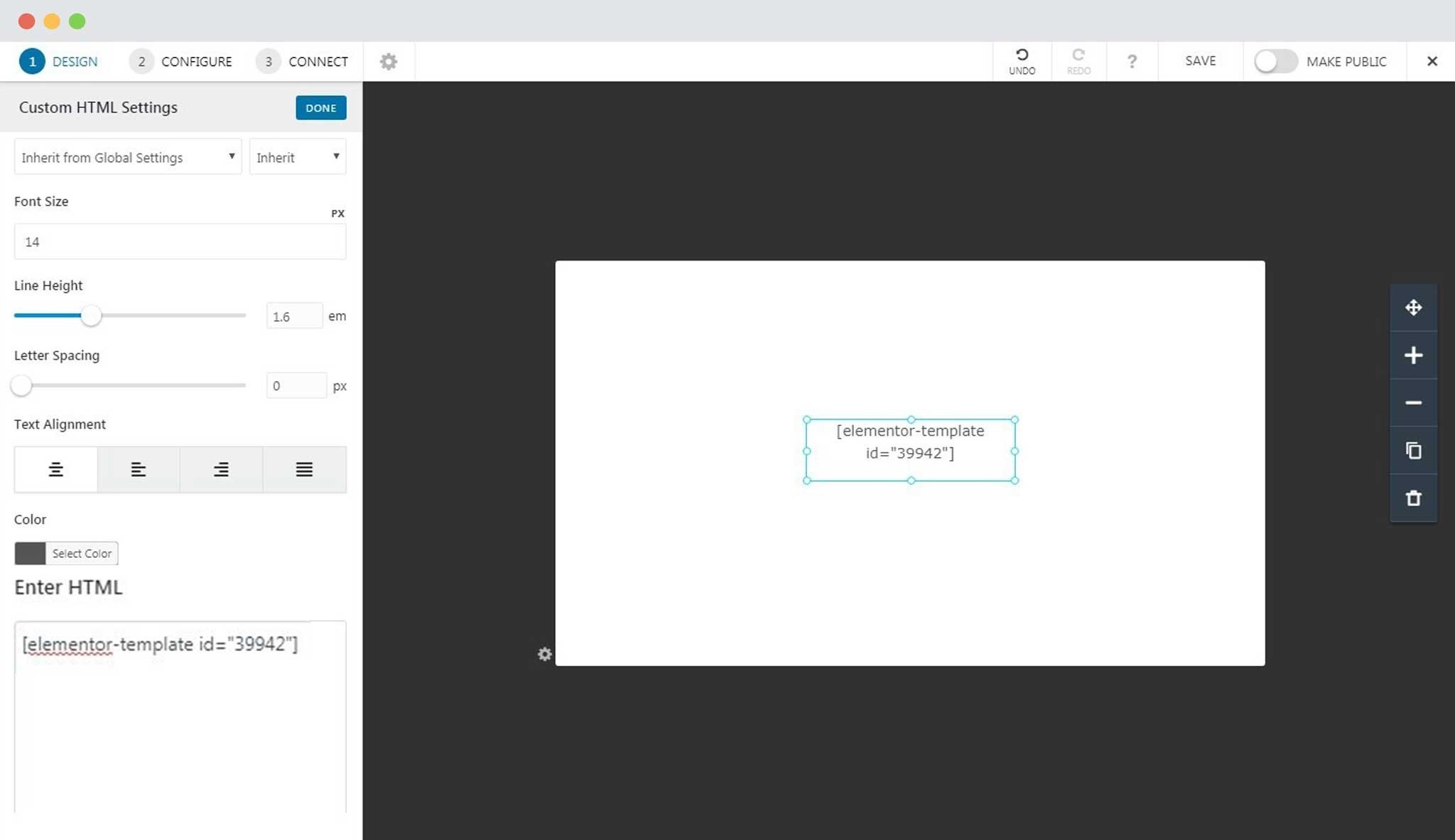
Step 4: Create a call-to-action in Convert Pro and drag and drop an HTML element.
Step 5: Paste the shortcode in the HTML code field.
Step 6: Save and Publish!
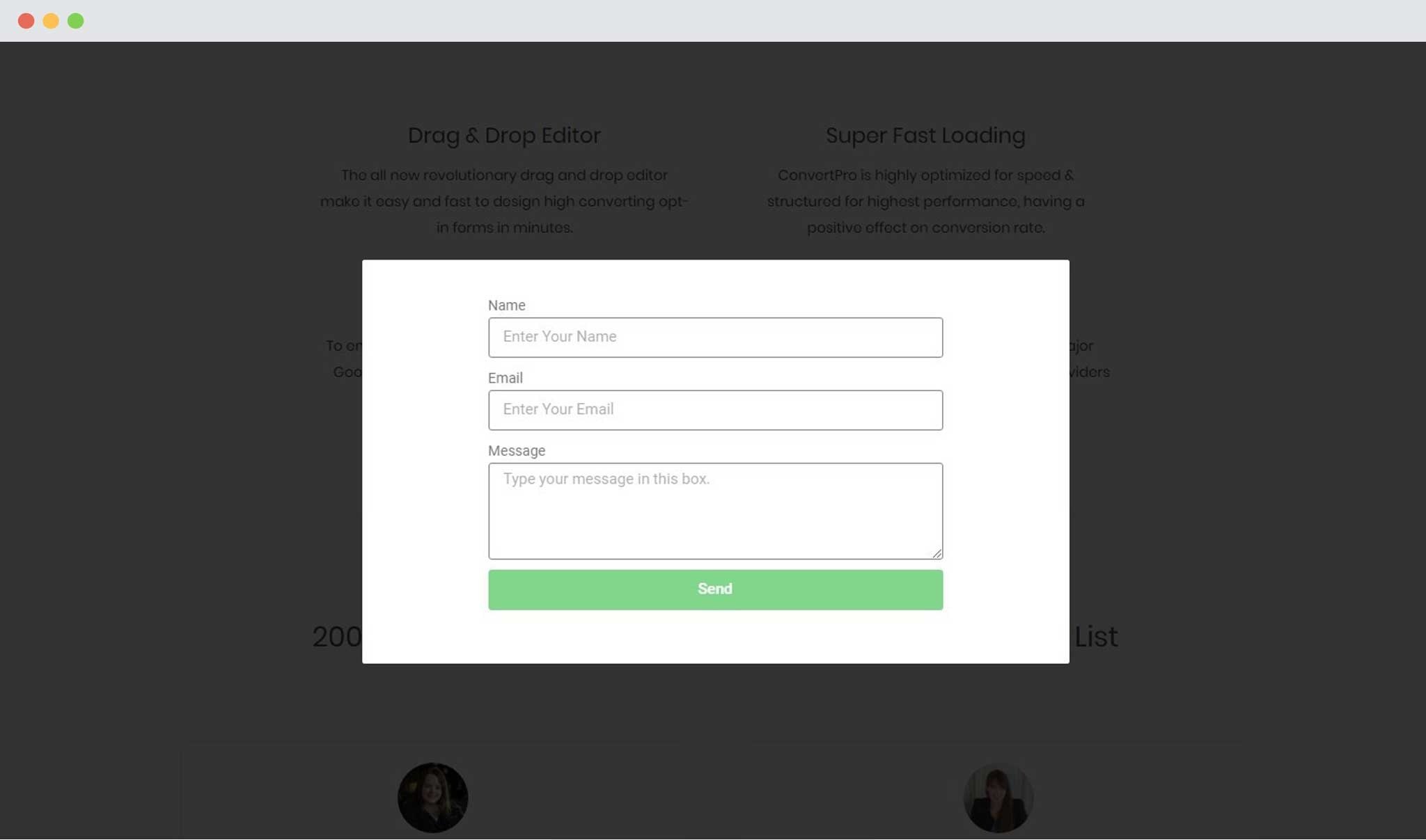
See your Elementor form embedding in your Convert Pro call-to-action in the front end.
Note: You can use the other elements to edit and design the popup in Convert Pro.
Need help? Get in touch!