CSS Class Trigger

Use of CSS Class Trigger
- Ask the user to enter his email id after he has clicked on “Download Ebook”
- Ask the user to enter their address and phone number to avail a free product demo
- Ask the user to signup for updates about a particular topic or category
- Ask the user to enter his email id to be notified when a particular product is available
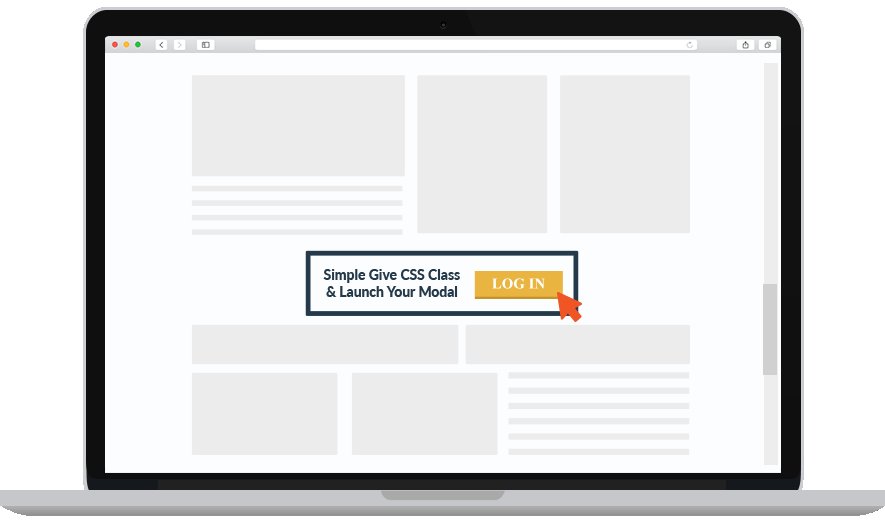
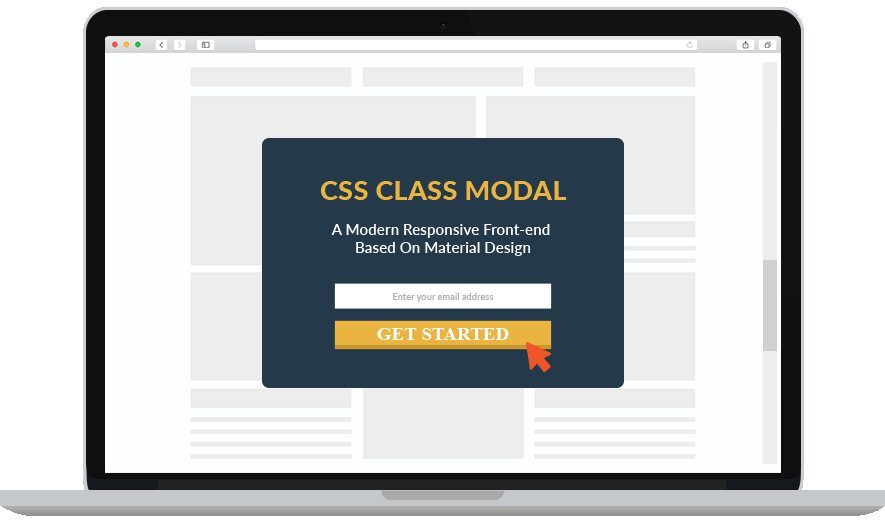
Its time for CSS Class Trigger Demo
{{Your-Class-Name}} Click Me {{/Your-Class-Name}}

