Available from Version 2.3.1
ConvertPlus is a WordPress popup plugin that lets you create attractive popups and control their behavior on your website. You can decide how and when they can appear before your audiences.
Advanced triggers like the exit intent, the after scroll, inactivity, after post and more help you display the right message at the right time.
Have you ever wondered whether you could display a popup, a slide-in, or an infobar when a user reaches up to a certain element or text on the page; i.e. when a particular element or text is visible in the view port?
ConvertPlus lets you do that too!
Suppose you have a page, with a long text, and you wish to display a separate module when a user reaches to a certain level of the content. You can do this by using the ID or class name you set for that particular element (eg: a button) or text.
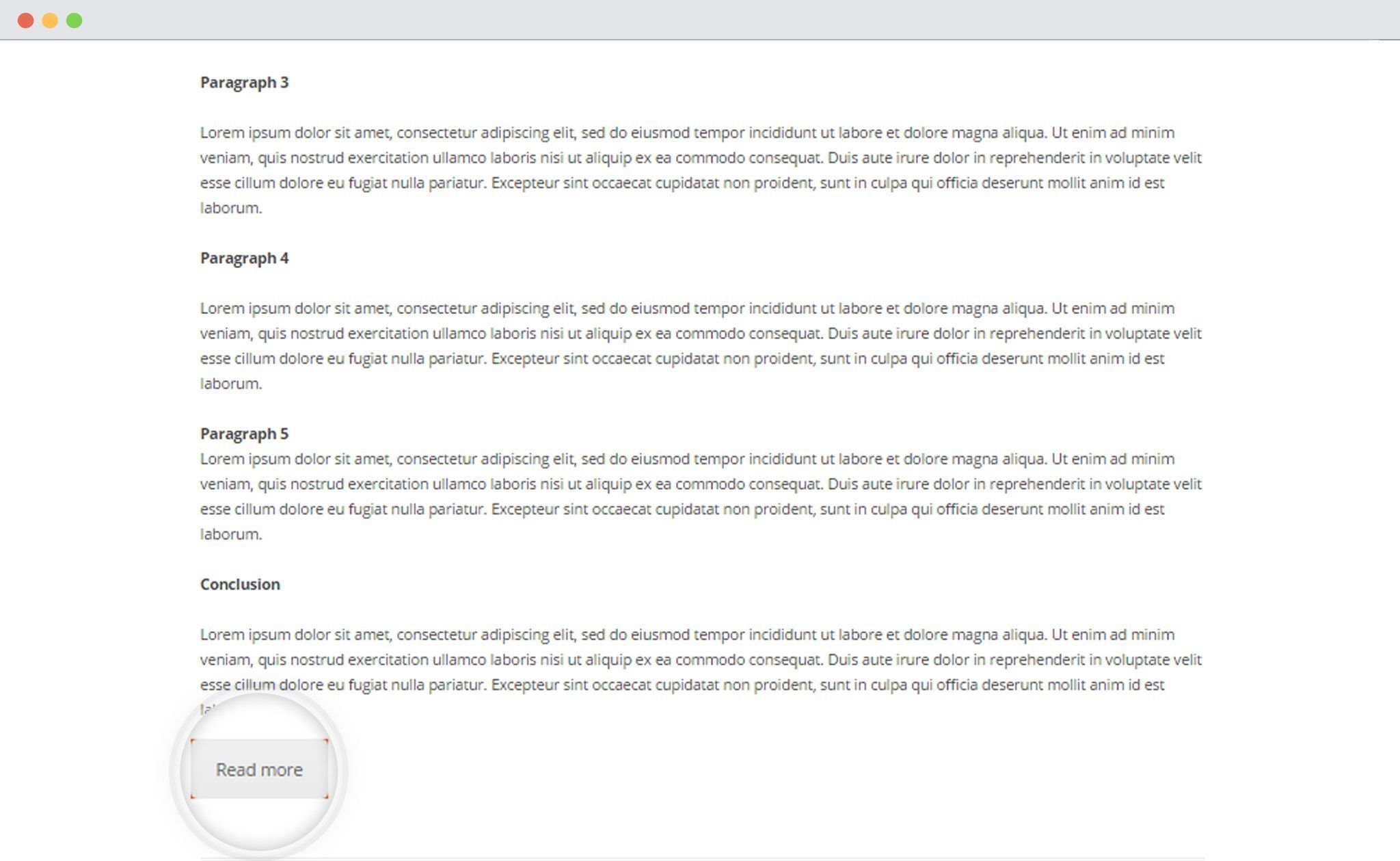
Do you wish to display a popup when the user reaches to the button seen in the image below?
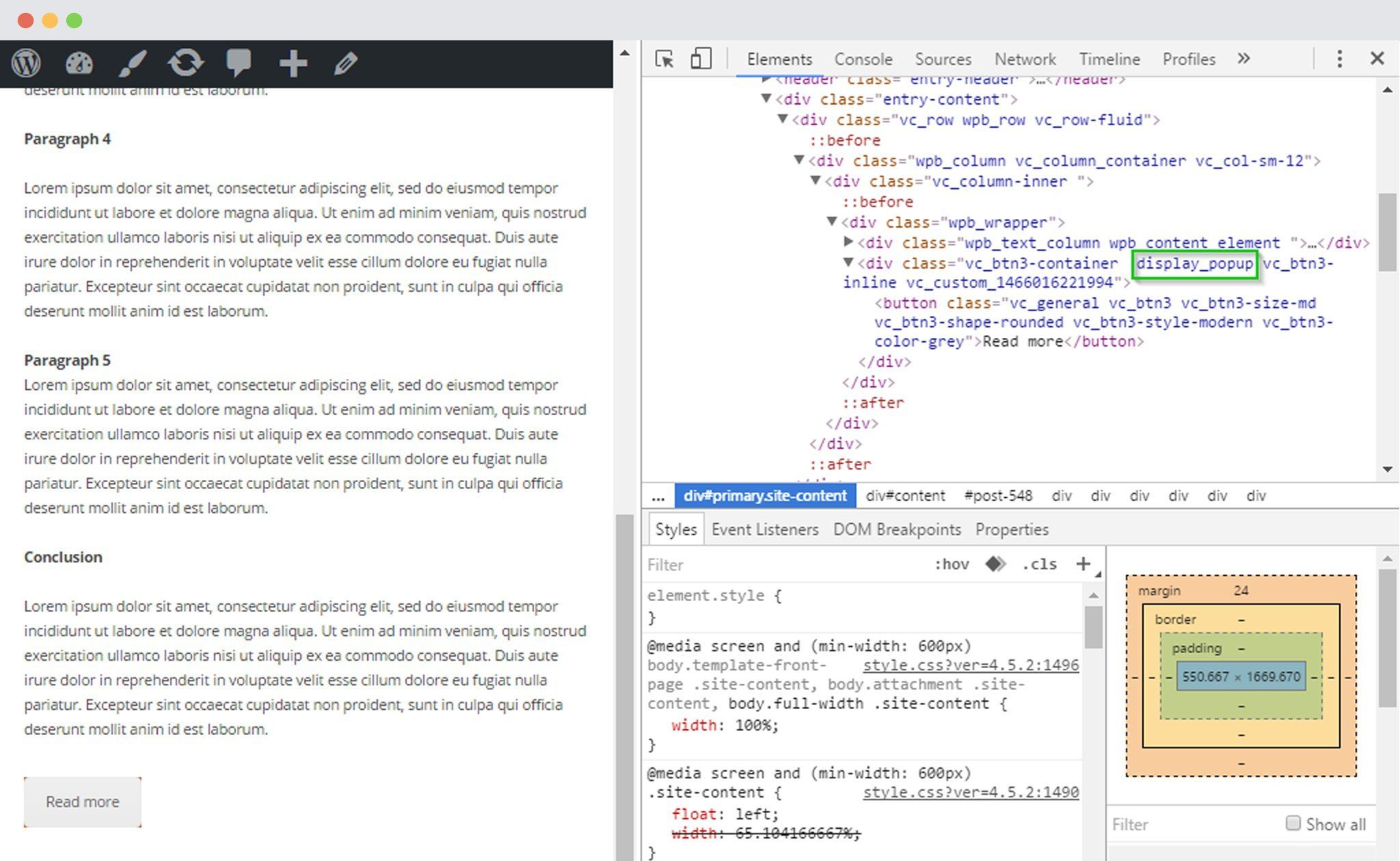
 Add a unique class name to the button. Let us say, I have used the class name “display_popup”.
Add a unique class name to the button. Let us say, I have used the class name “display_popup”.
 You can use the ID attribute in a div tag to set an ID for text.
You can use the ID attribute in a div tag to set an ID for text.
Let us proceed to ConvertPlus
1. Select and Customize a Module according to your needs.
2. Open it in the Editor.
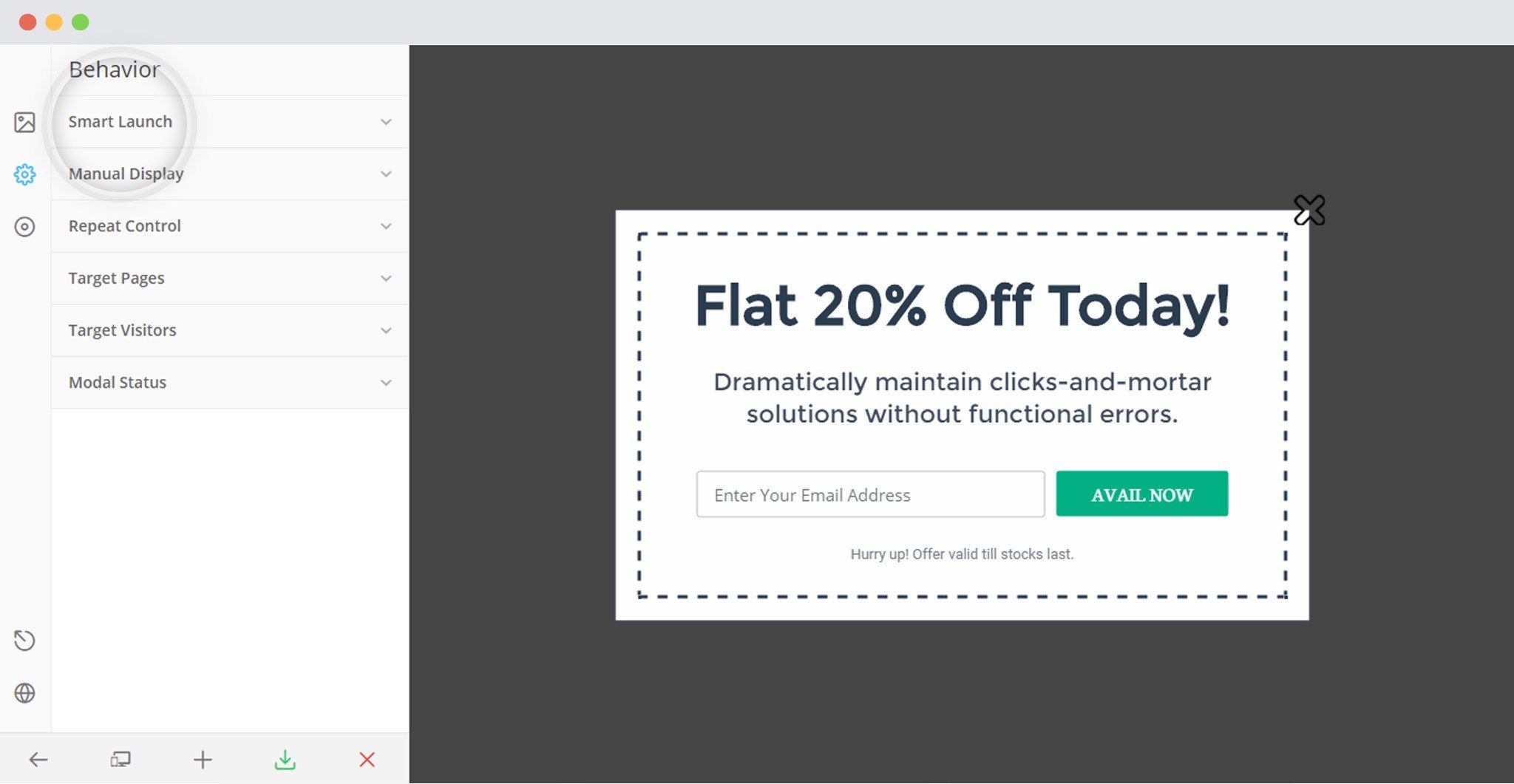
Click on Behavior -> Smart Launch
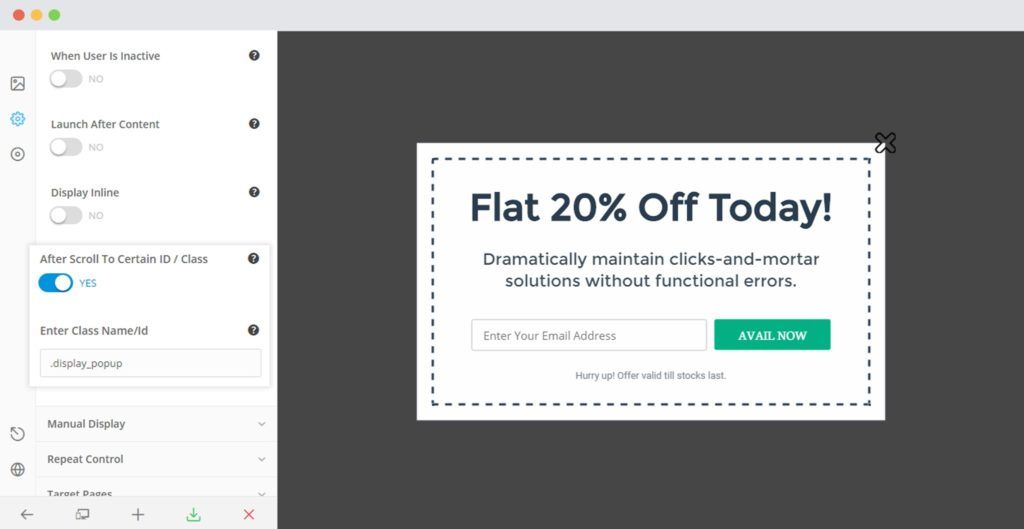
3. Enable the “After Scroll to Certain ID/ Class” option
Enter the class name prefixed with a “.”
Note: If you are using an ID, it should be prefixed with a “#”
A class name should be prefixed with a “.”
4. Save and Publish