Here is a code snippet for using JS code
You can add the following JavaScript code to your theme’s custom JS file-
/**
* JS code to get the URL parameter values from URL.
* cp_id_dc5db - style id for modal. // you can change this style id as per your current style ids.
*
* change the parameter for name as per your URL parameter.
*
* FNAME - URL parameter for firstname.
* email - URL parameter for email.
* LNAME - URL parameter for LNAME.
*/
jQuery(window).on('load', function (e) {
jQuery.urlParam = function(name){
var results = new RegExp('[\?&]' + name + '=([^&#]*)').exec(window.location.href);
if (results==null){
return null;
}else{
return results[1] || 0;
}
}
//Retrive URL parameter for FNAME, email,LNAME.
var FNAME = jQuery.urlParam('FNAME');
var email = jQuery.urlParam('email');
var LNAME = jQuery.urlParam('LNAME');
//Assign these parameter to your Convert Plus form fields.
jQuery(".cp_id_dc5db").find("input[name='param[FNAME]']").val(FNAME);
jQuery(".cp_id_dc5db").find("input[name='param[email]']").val(email);
jQuery(".cp_id_dc5db").find("input[name='param[LNAME]']").val(LNAME);
});
Note – Here ‘FNAME’ in jQuery.urlParam(‘FNAME’) retrieves the URL parameter FNAME. You can retrieve any parameter from the URL by simply passing the name.
You can also replace the field values by replacing style id & ‘FNAME’ form here – jQuery(“.style_id”).find(“input[name=’param[FNAME]’]”)
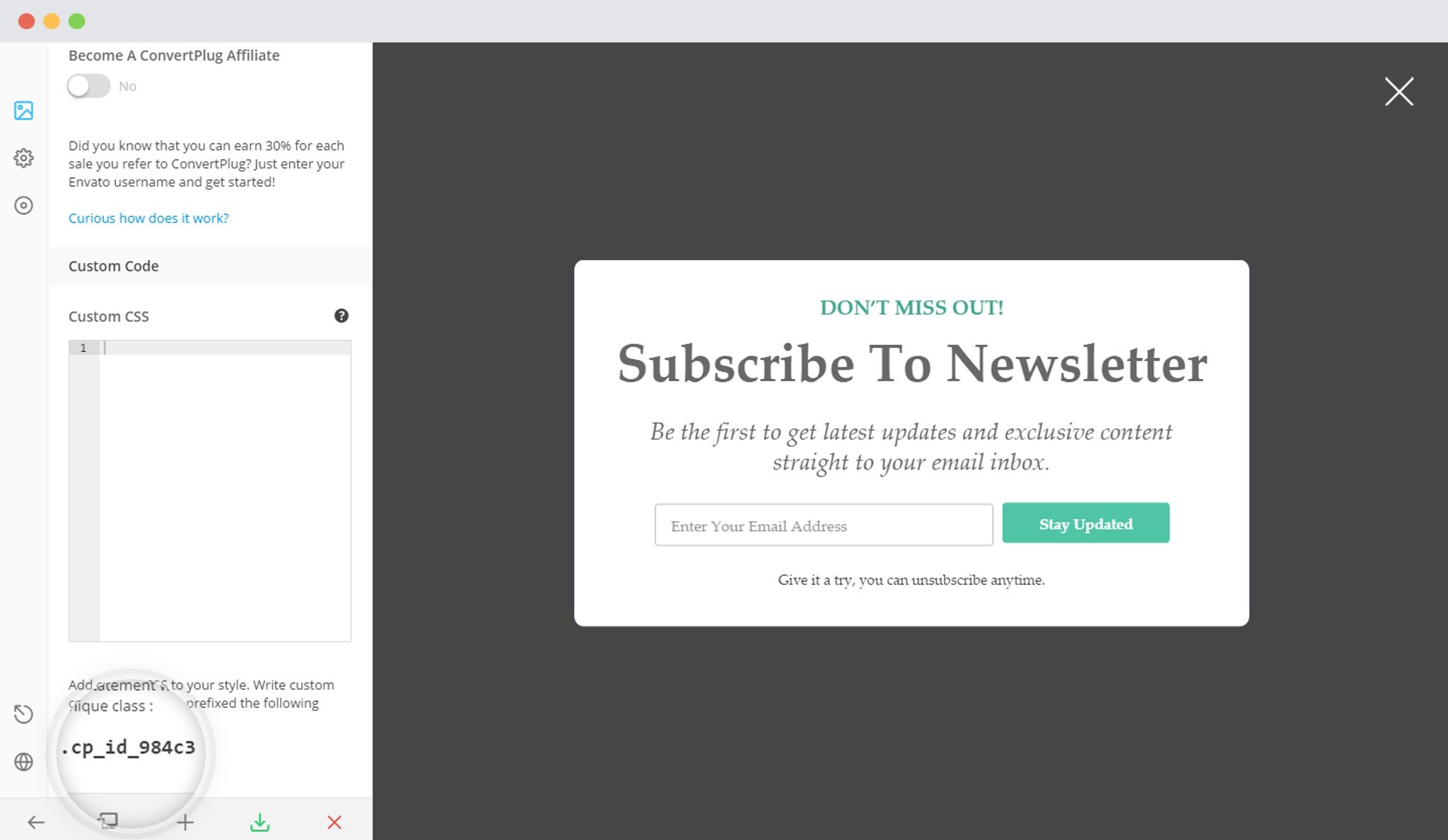
Where can I find my Style ID?
Open your style in the editor.
Go to Design -> Advanced Design Options Panel.
Scroll down to the bottom of that section. You will find your the style ID there.
Here is an image you can refer to: