Available from Version 2.3.1
With ConvertPlus you have a number of possible designing features to customize your popups. The inbuilt form builder and designer lets you design your form and its elements as well.
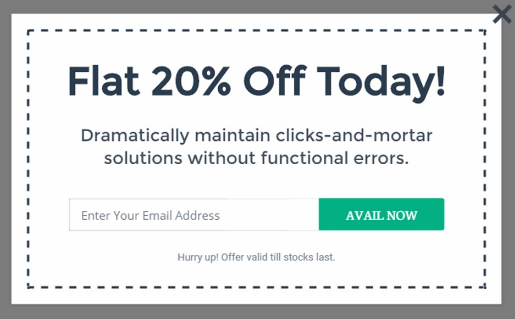
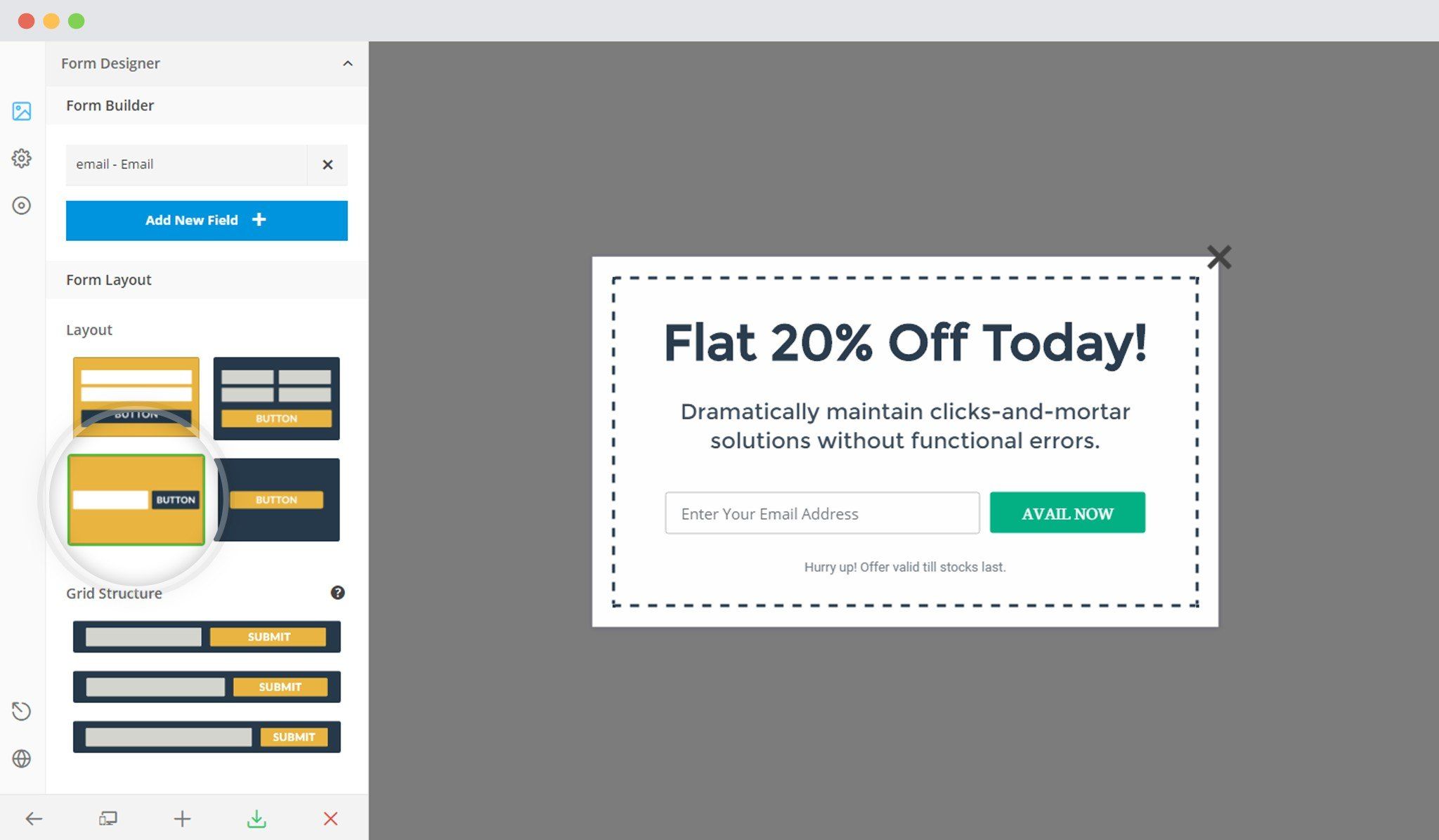
The purpose of this document is to help you create an opt-in form with a connected input field and submit button like the one shown in the image below.
 In order to create such a form, you will need to follow the steps mentioned below.
In order to create such a form, you will need to follow the steps mentioned below.
1. Select and Design a Module according to your campaign needs.
 2. Open it in the Editor
2. Open it in the Editor
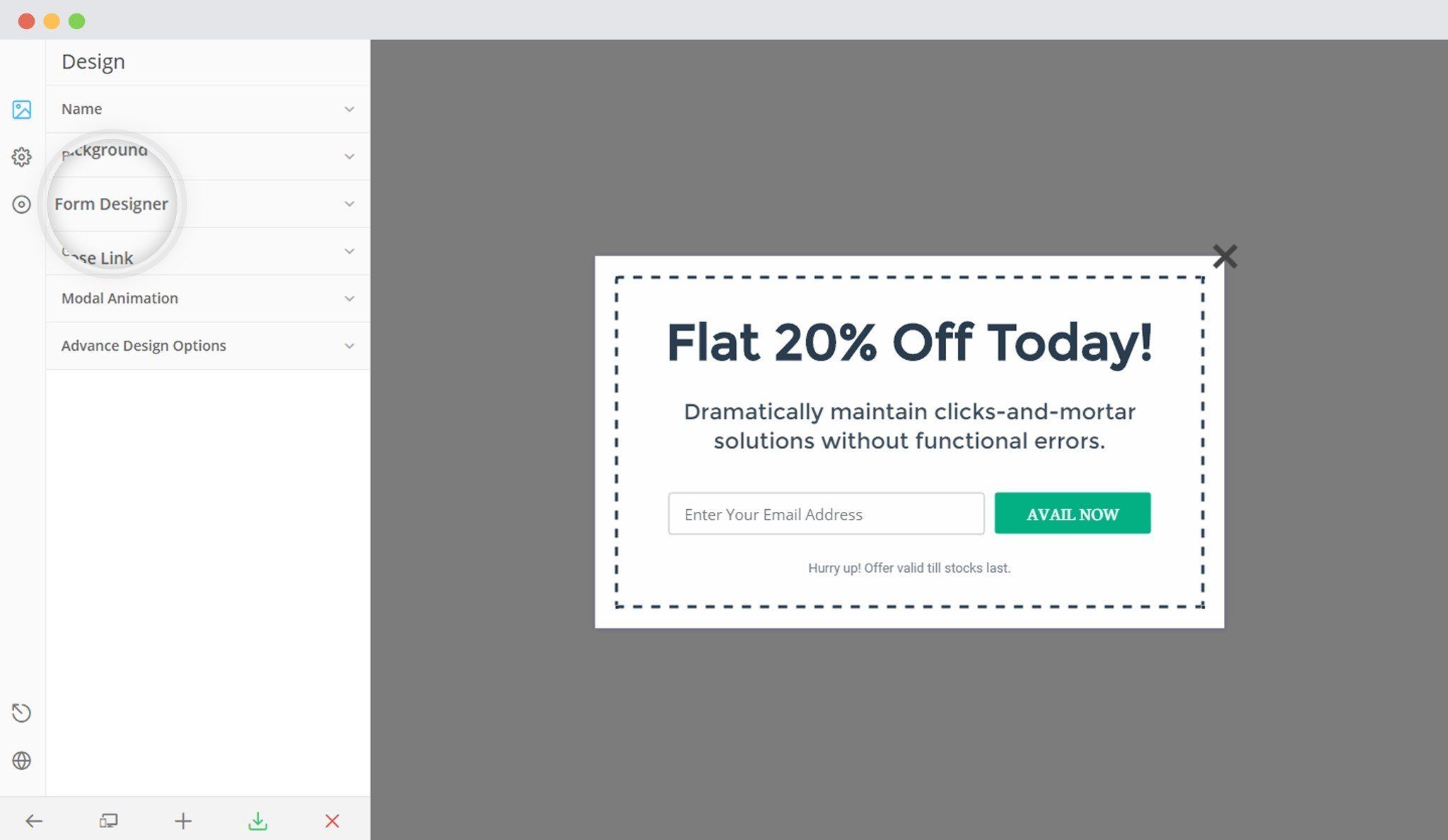
Go to Design -> Form Designer
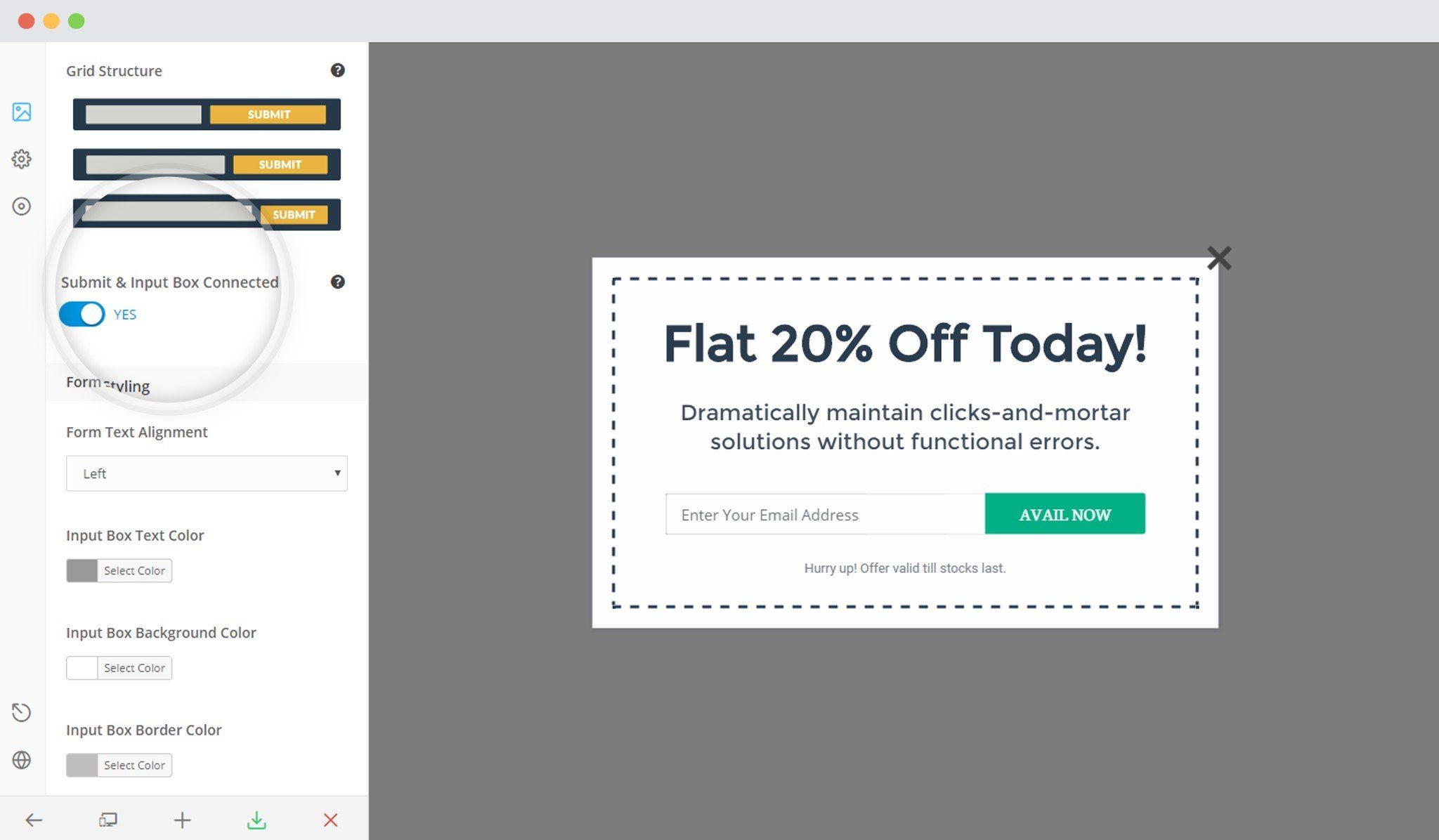
3. Select the Horizontal Form Layout
 4. Enable the “Submit and Input box Connected” Option
4. Enable the “Submit and Input box Connected” Option
Points to Remember:
- After enabling this option, you can only use the Flat and Gradient options for the button.
- This setting is available only when you have a single input field under layout 3. You, therefore, cannot have more than one input fields other than the hidden field when you wish to connect the input field and the button.
- The height of the connected input field and the button can be adjusted using the individual padding options and by changing the font size of the text they contain.