You can write custom JS to open a modal manually. Use the following code by replacing style_id with the specific ID that you get for the style (module) you wish to display.
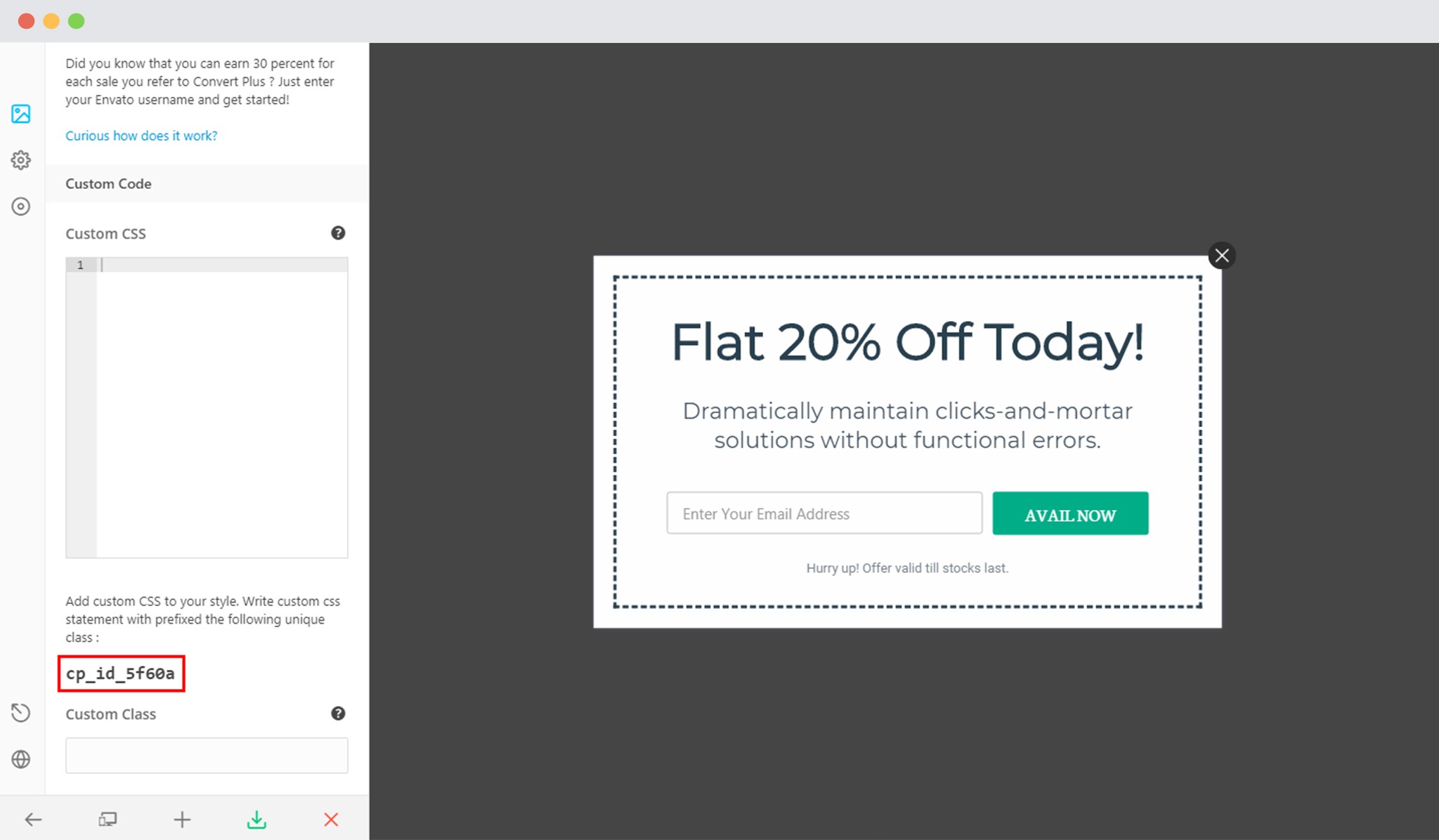
You may get style_id by going to Design -> Advance Design Options – (Scroll down until you find the style ID as shown in the screenshot below.
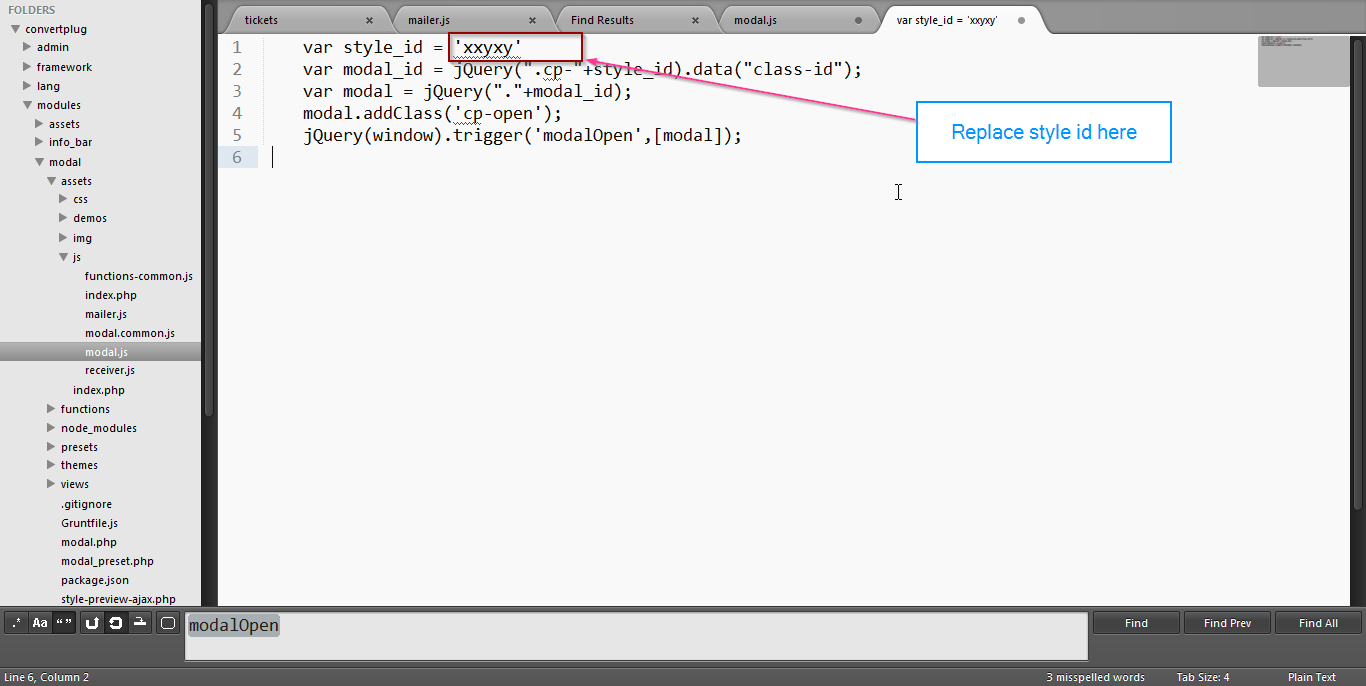
 This is the code you need to add
This is the code you need to add
var style_id = 'xxyxy'
var modal_id = jQuery(".cp-"+style_id).data("class-id");
var modal = jQuery("."+modal_id);
modal.addClass('cp-open');
jQuery(window).trigger('modalOpen',[modal]);
Note: Replace the style ID as instructed above. Here is an image that points out the position where you need to place the style ID