ConvertPlus allows you to set triggers that launch modules at the right time before the right users. You can set a trigger to display a module when a user clicks on a piece of text, an image or a media file on your webpage.
You can trigger modules using CSS Class within your website.
The following document is a stepwise guide to help you trigger a modal through a WordPress Menu.
Create a Menu Item you wish to use as a trigger for the popup.
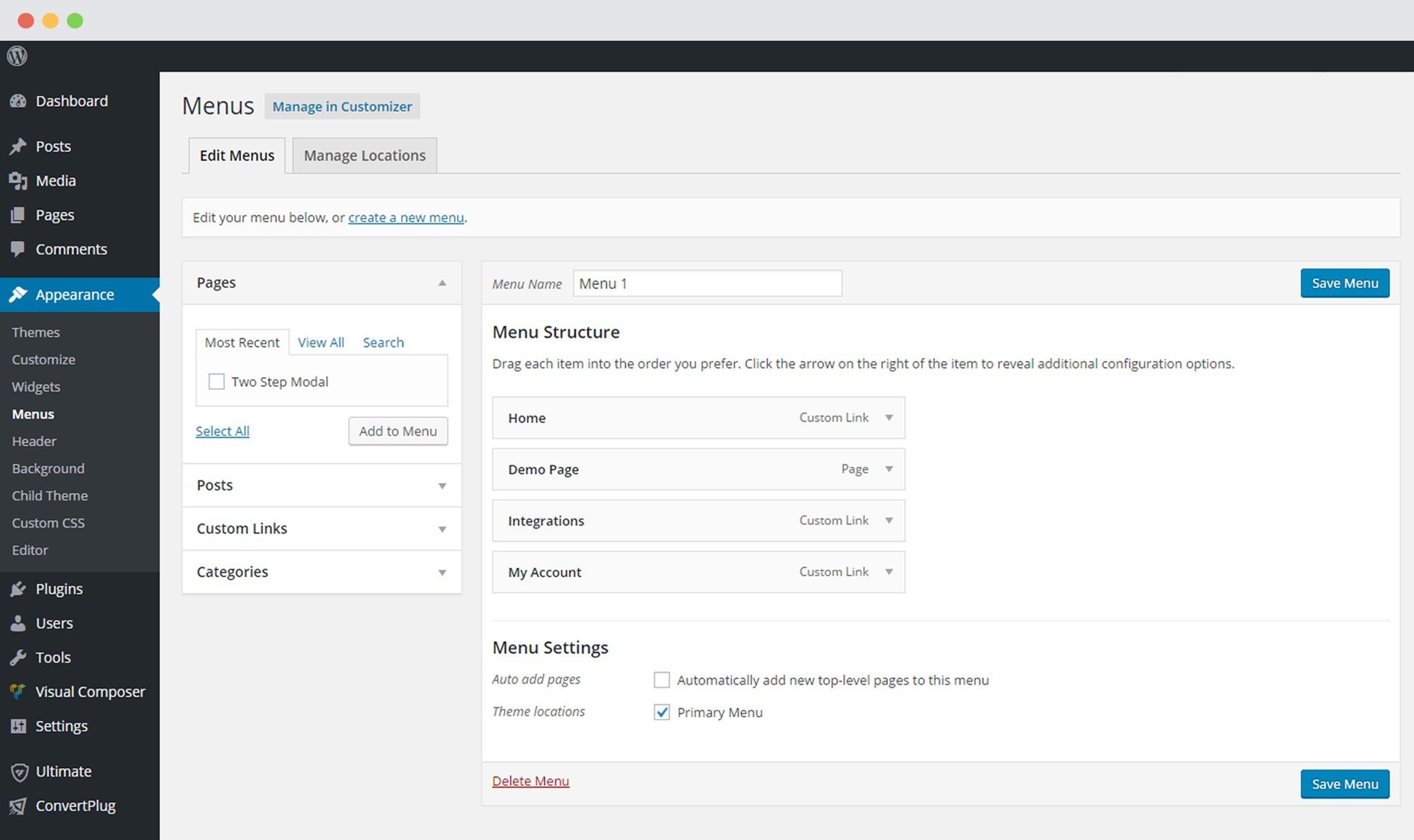
1. Go to the “Appearance” tab in the Dashboard, and then “Menu“
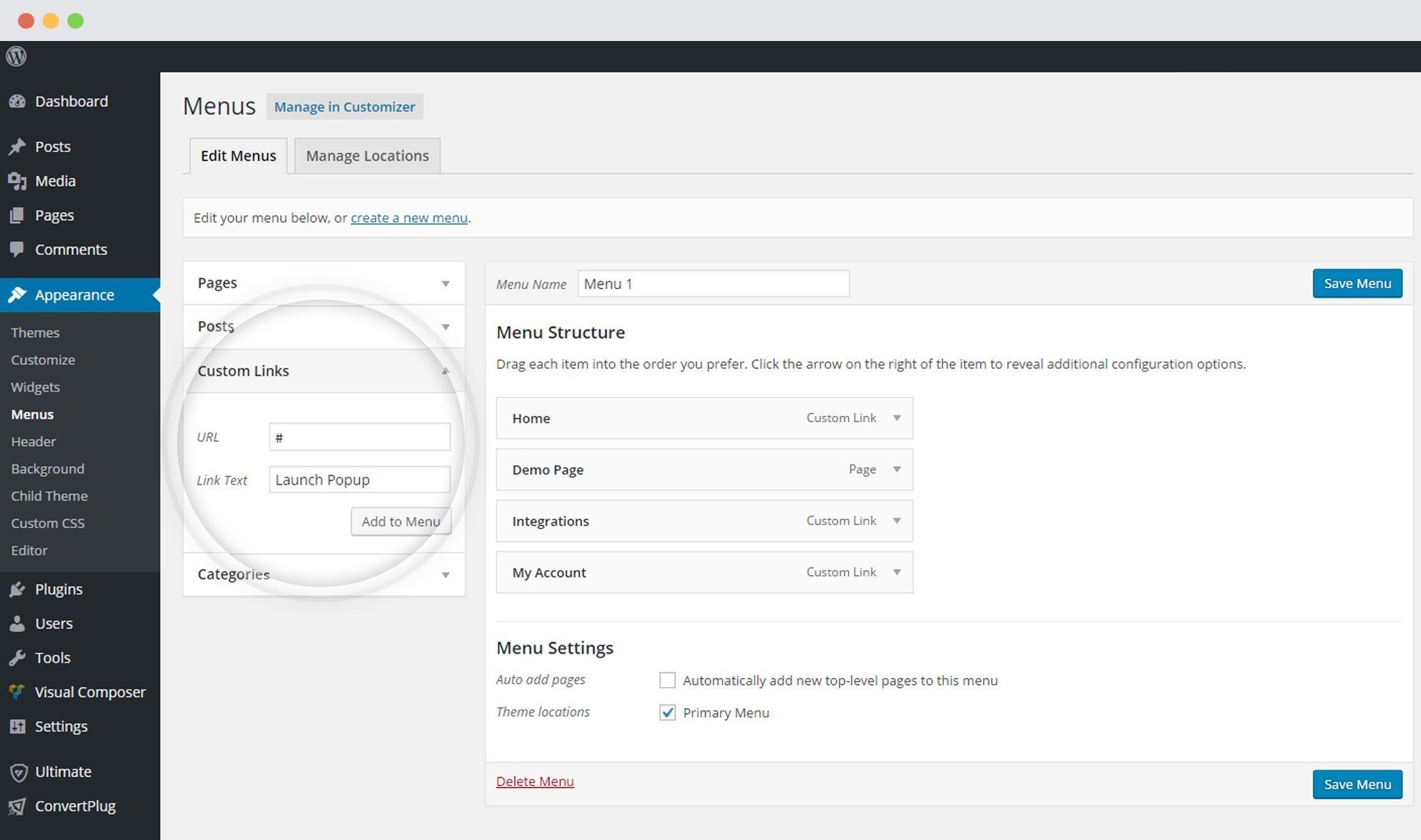
2. Create a Custom Menu.
Make sure you do not enter a URL in the given field. Since we are not going to divert the user to another page.
Important:
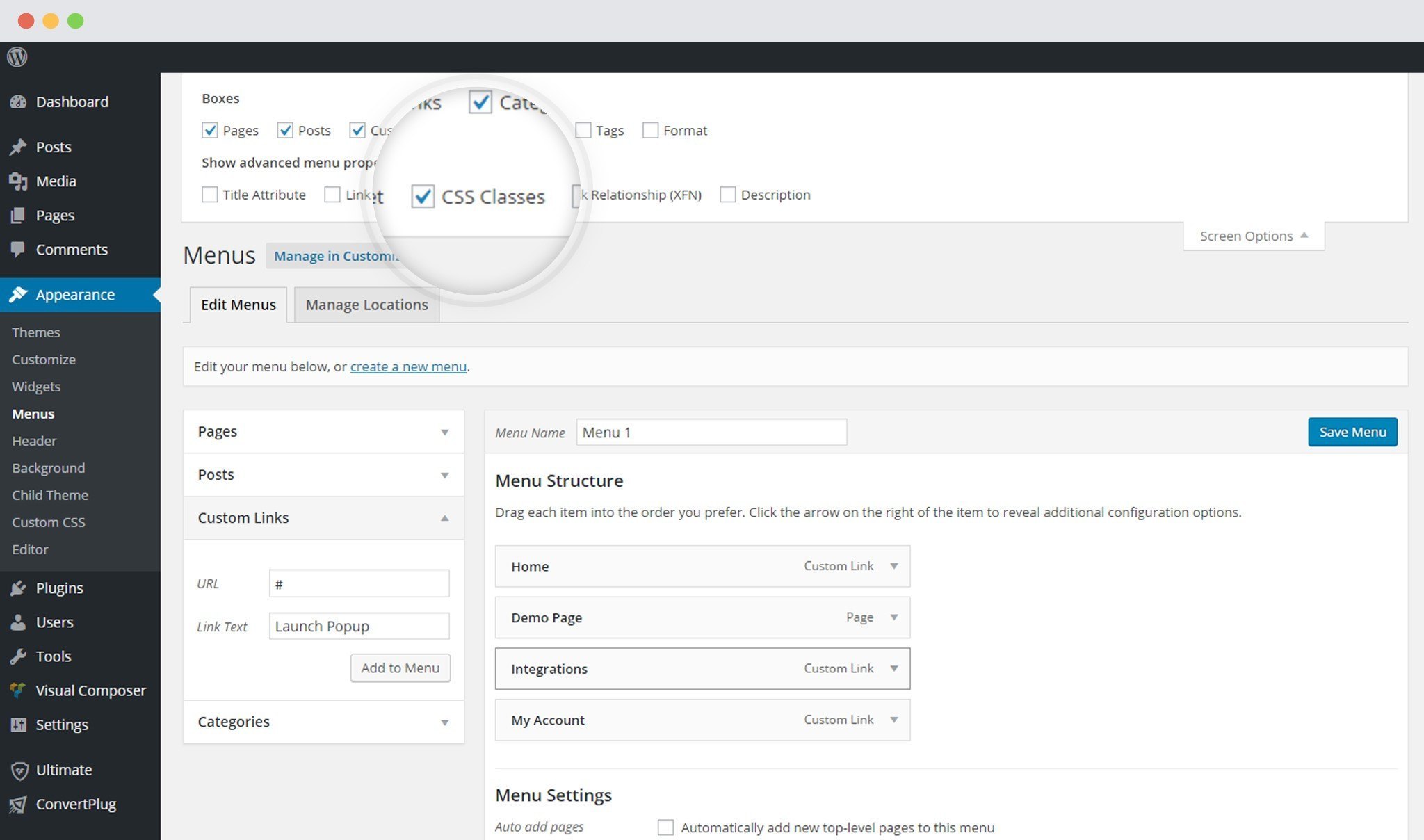
Enable the “CSS Class” Option available in the “Screen Options” tab
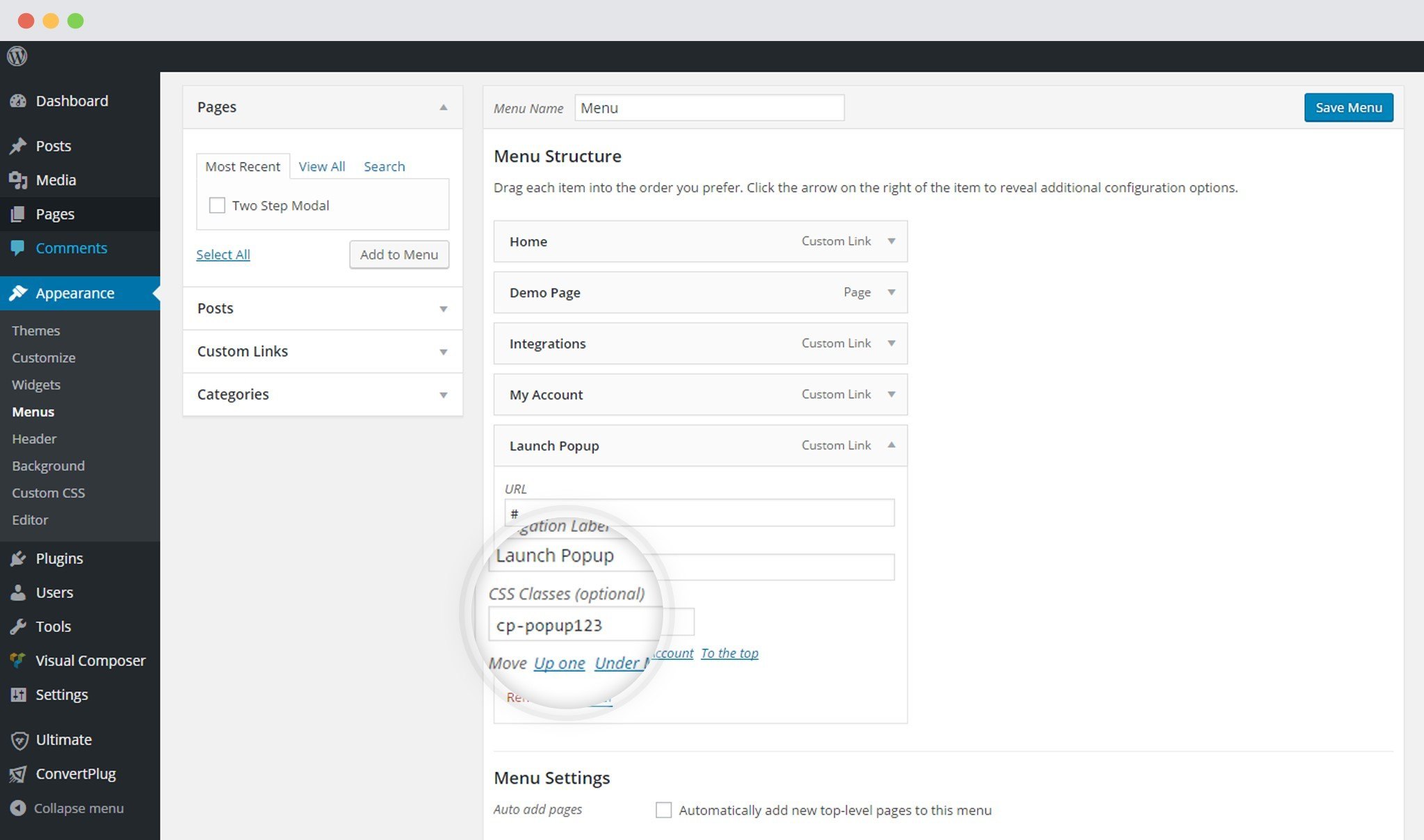
3. Enter a valid and unique Class Name in the field for “CSS Class” under the newly created Custom Menu.
4. Save the Menu
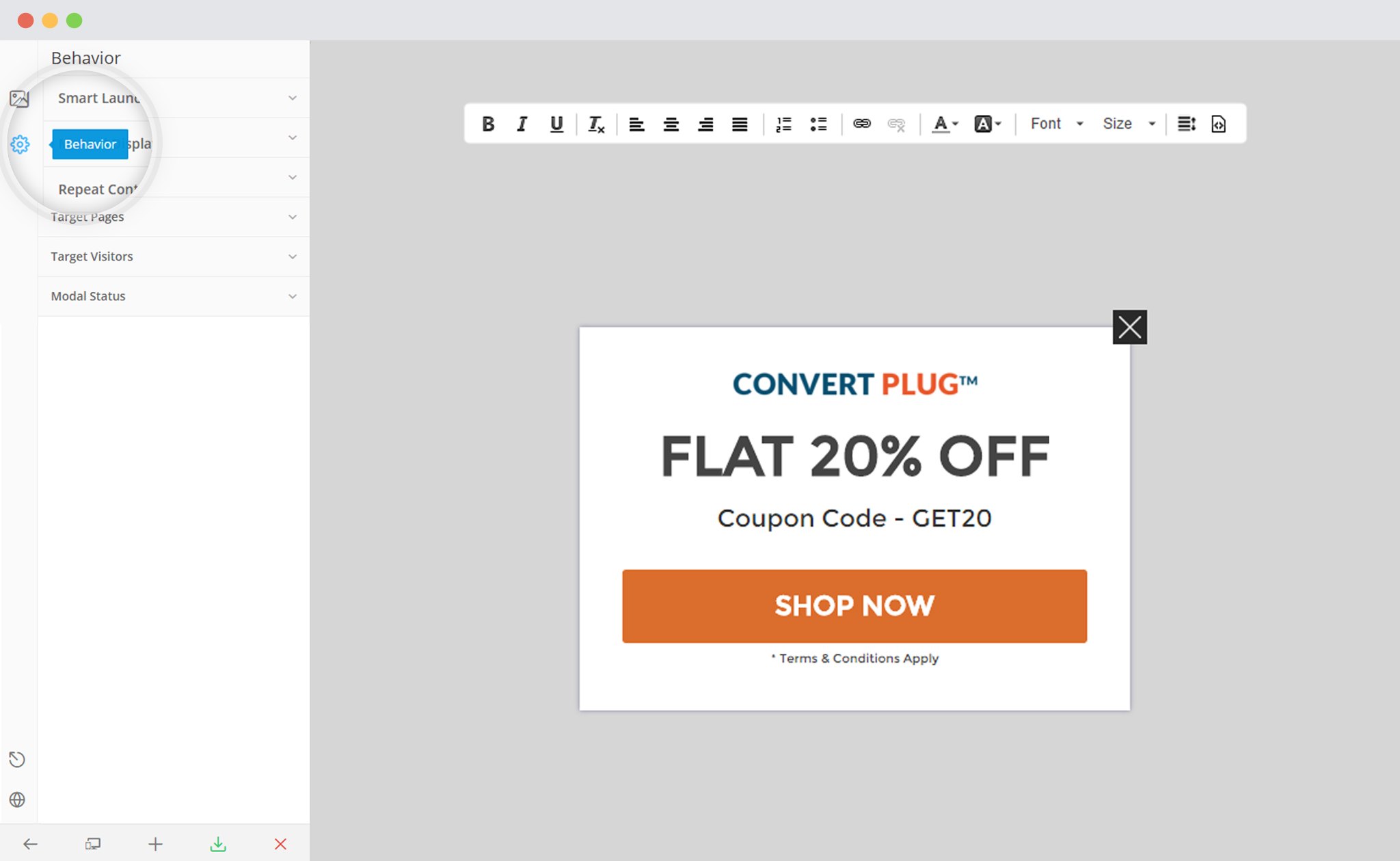
5. Create and Design a Modal popup and open it in the editor. Click on Behavior.
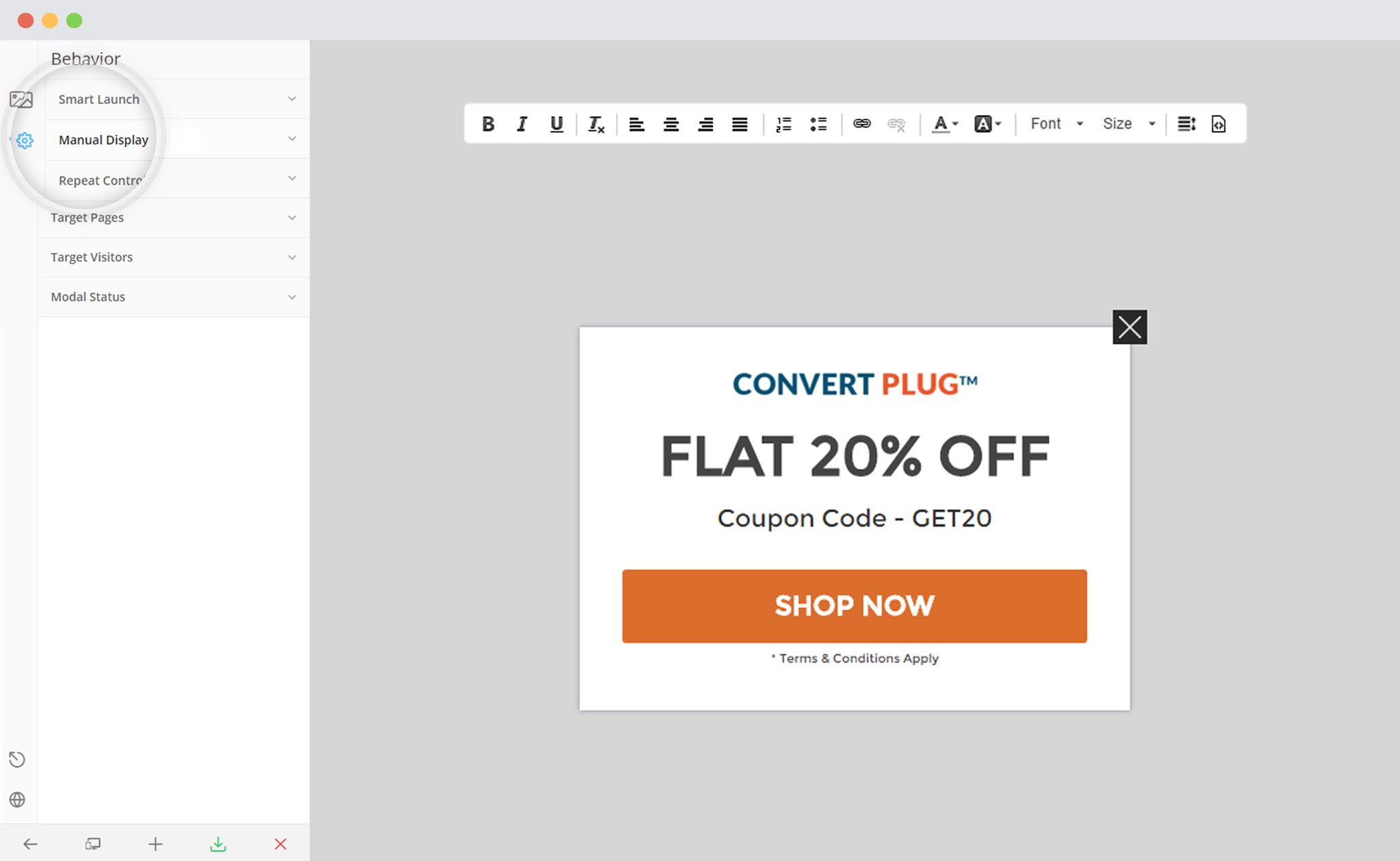
6. Go to Manual Display Options
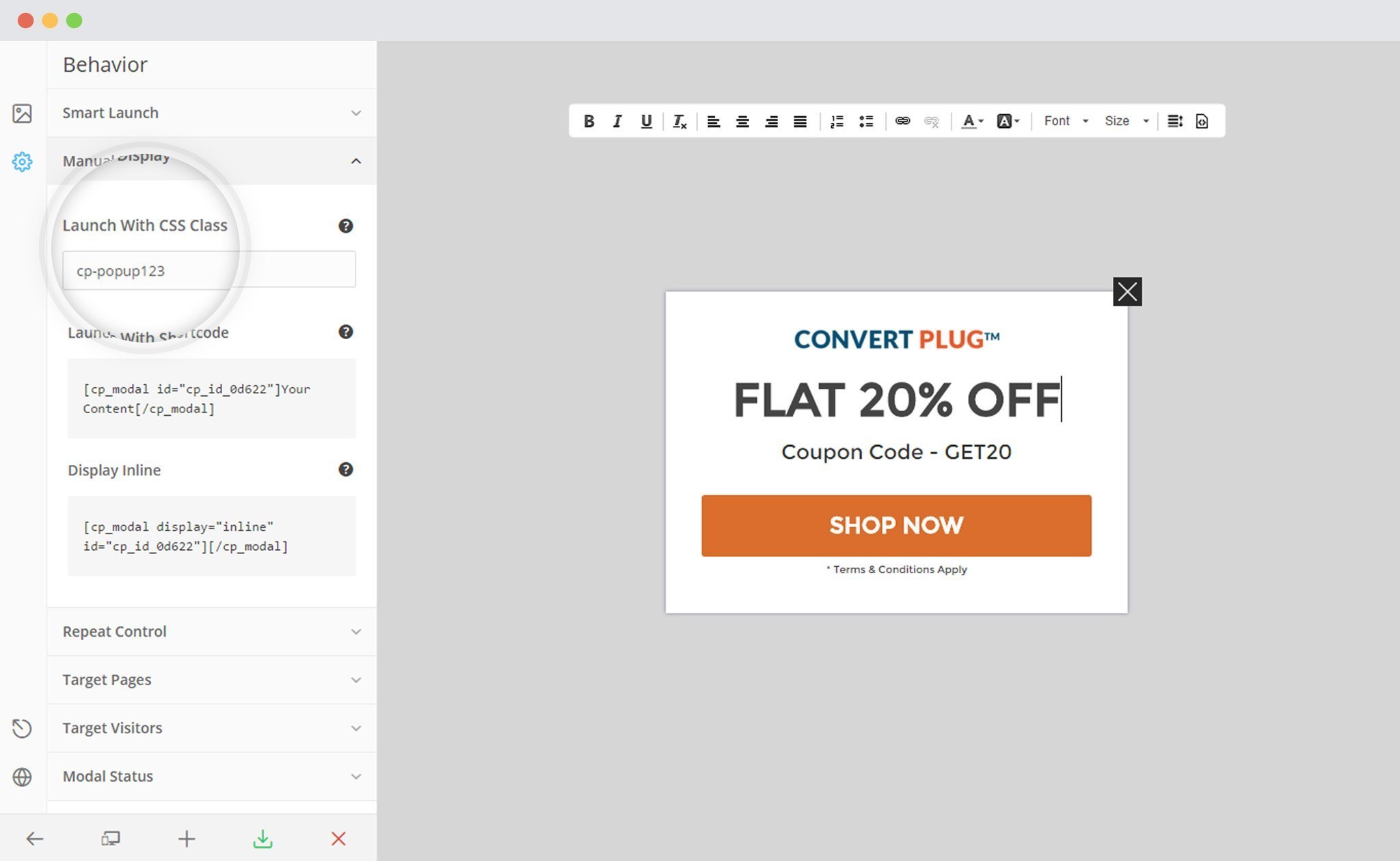
7. Copy the Class Name you Entered under the Customized Menu Item, and paste it under the “Launch with CSS Class” field.
8. Save and Publish.