ConvertPlus allows you to set triggers that launch modules at the right time before the right users. You can set a trigger to display a module when a user clicks on a piece of text, an image or a media file on your webpage.
If you are using the WPBakery Page Builder page Builder, worry not! We have a solution for you too.
You can use the WPBakery Page Builder elements to trigger modules in ConvertPlus.
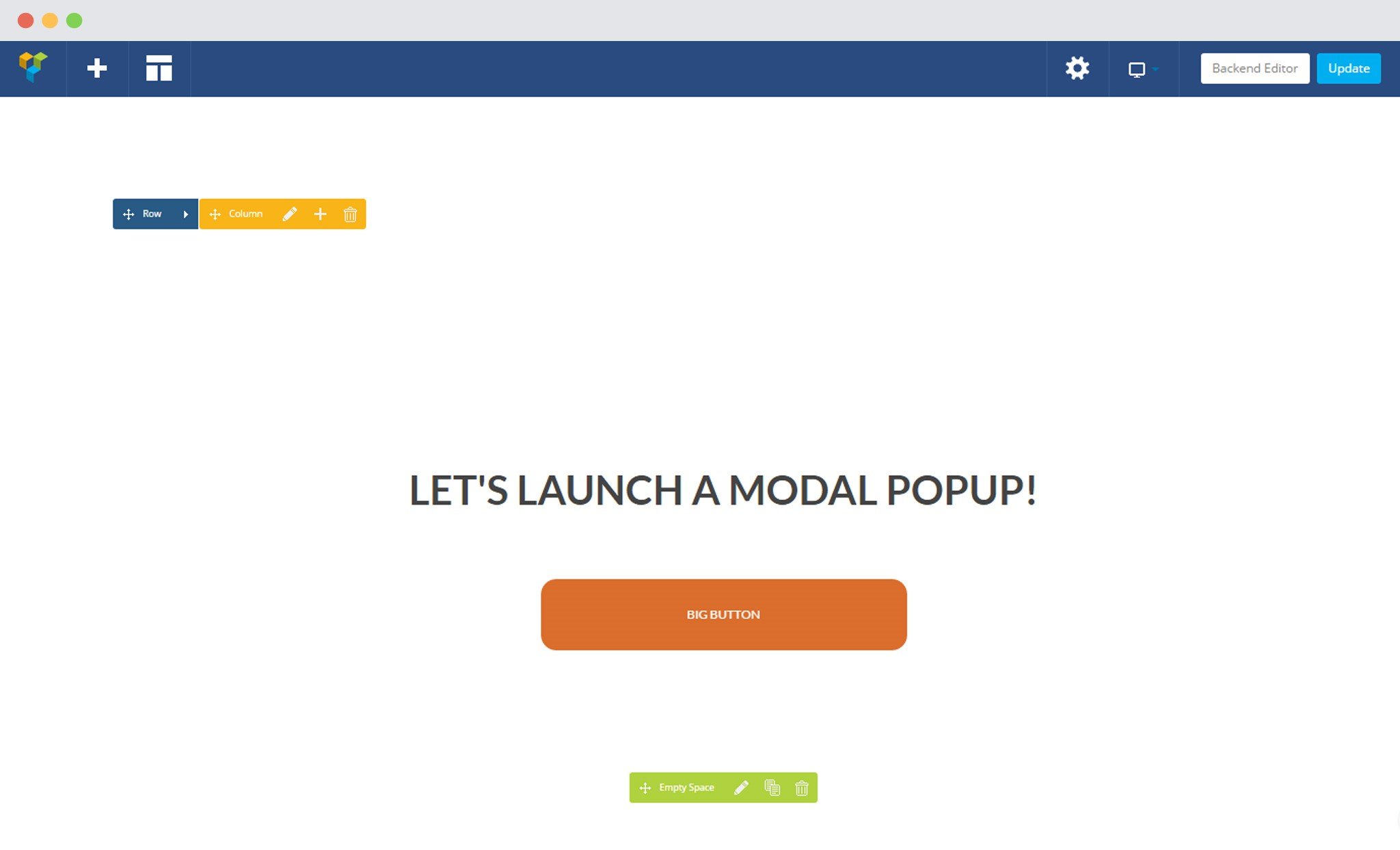
1. Build a Page using WPBakery Page Builder. Open it in the WPBakery Page Builder page editor
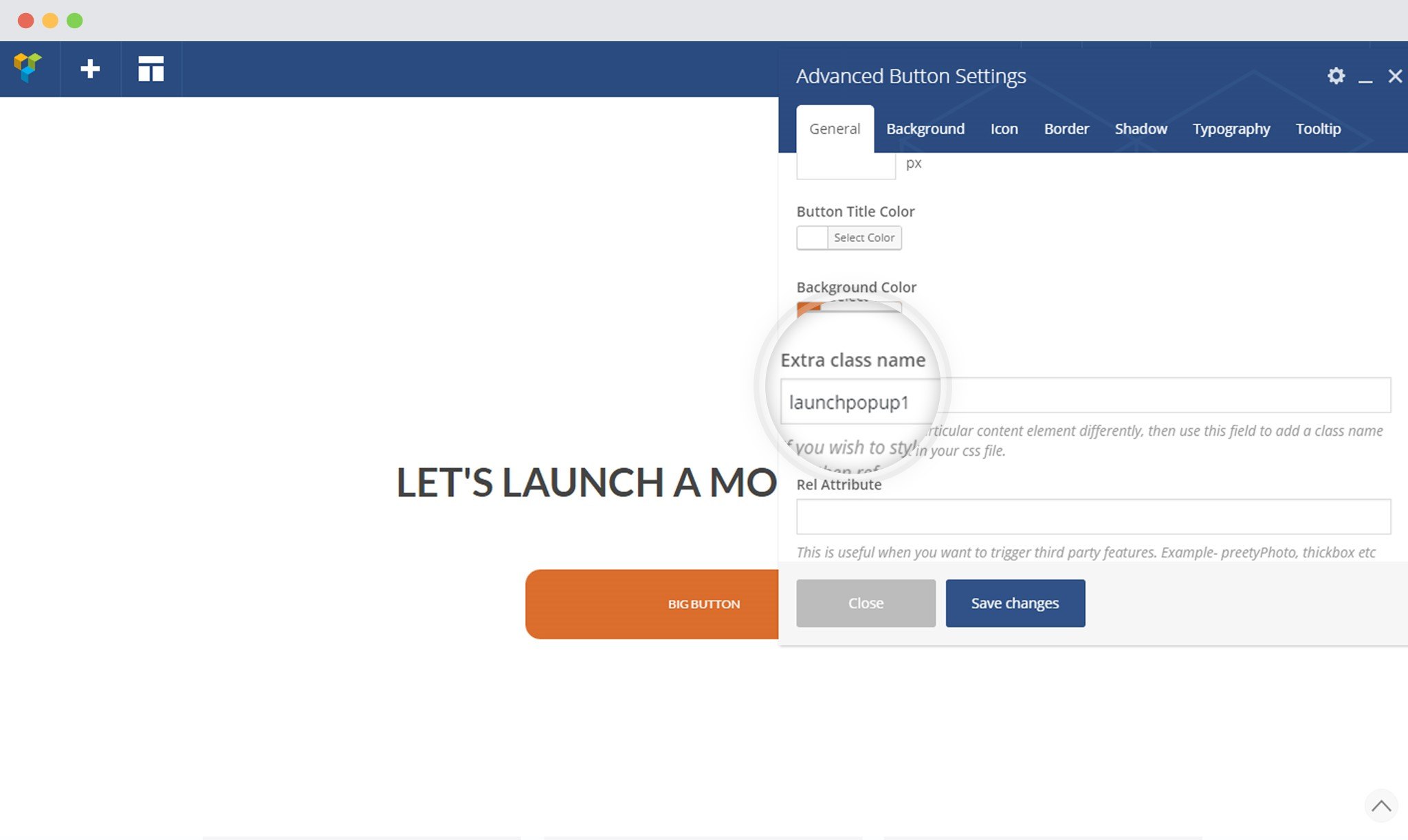
2. Edit the Button, and go to the “Class” attribute, and enter a valid and unique class name.
3. Save the changes
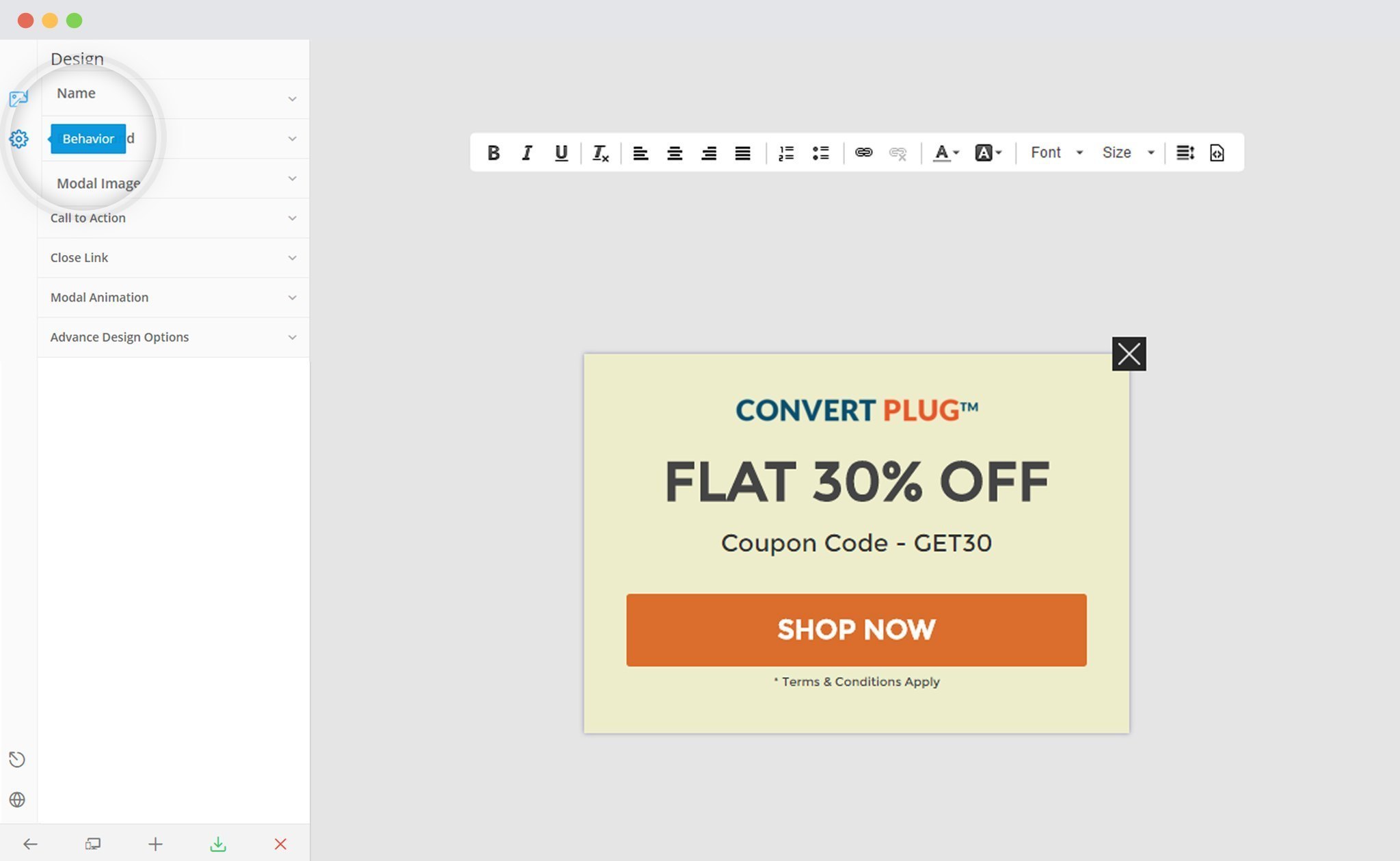
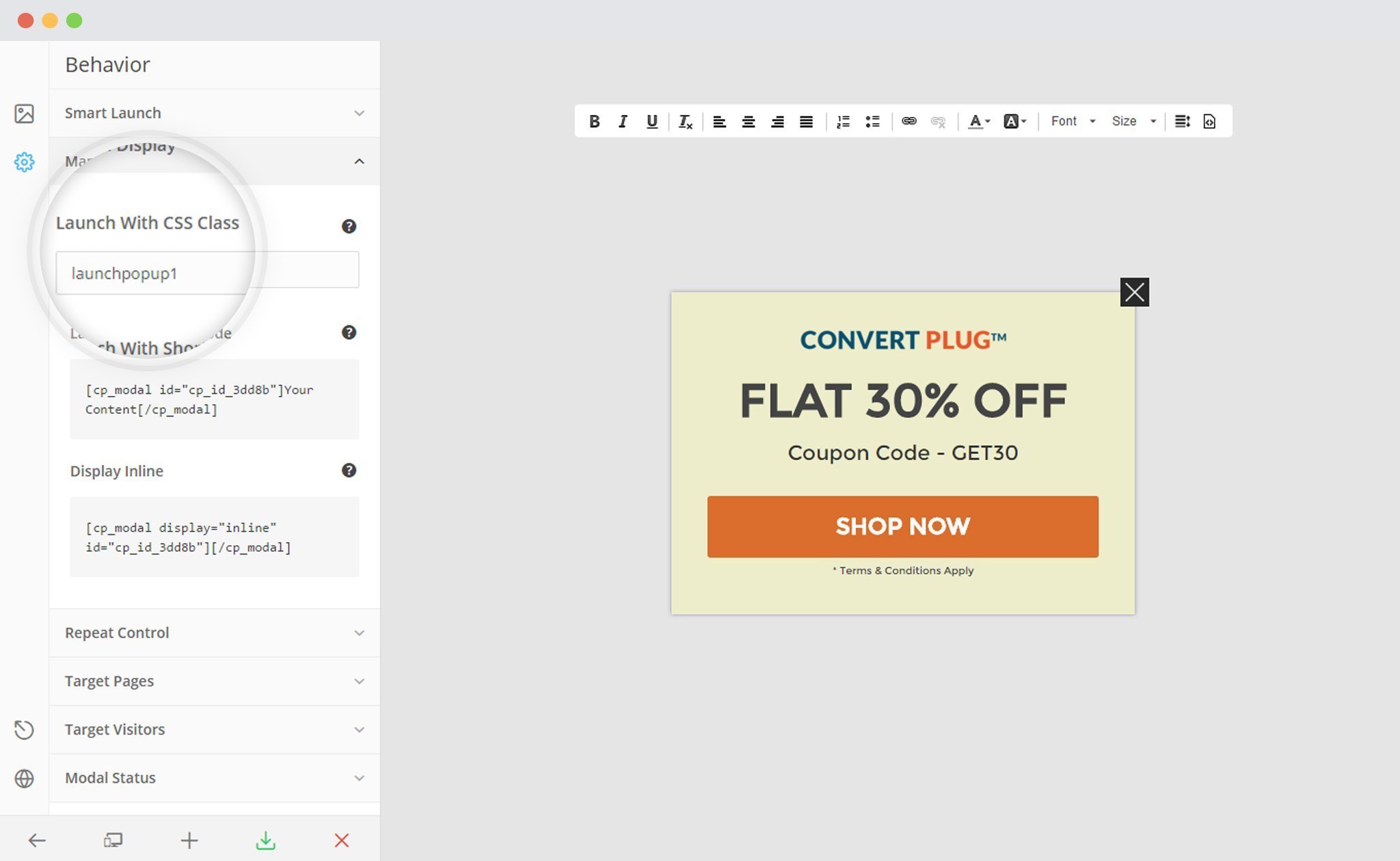
4. Create and design a modal. Open it in the editor and click on Behavior
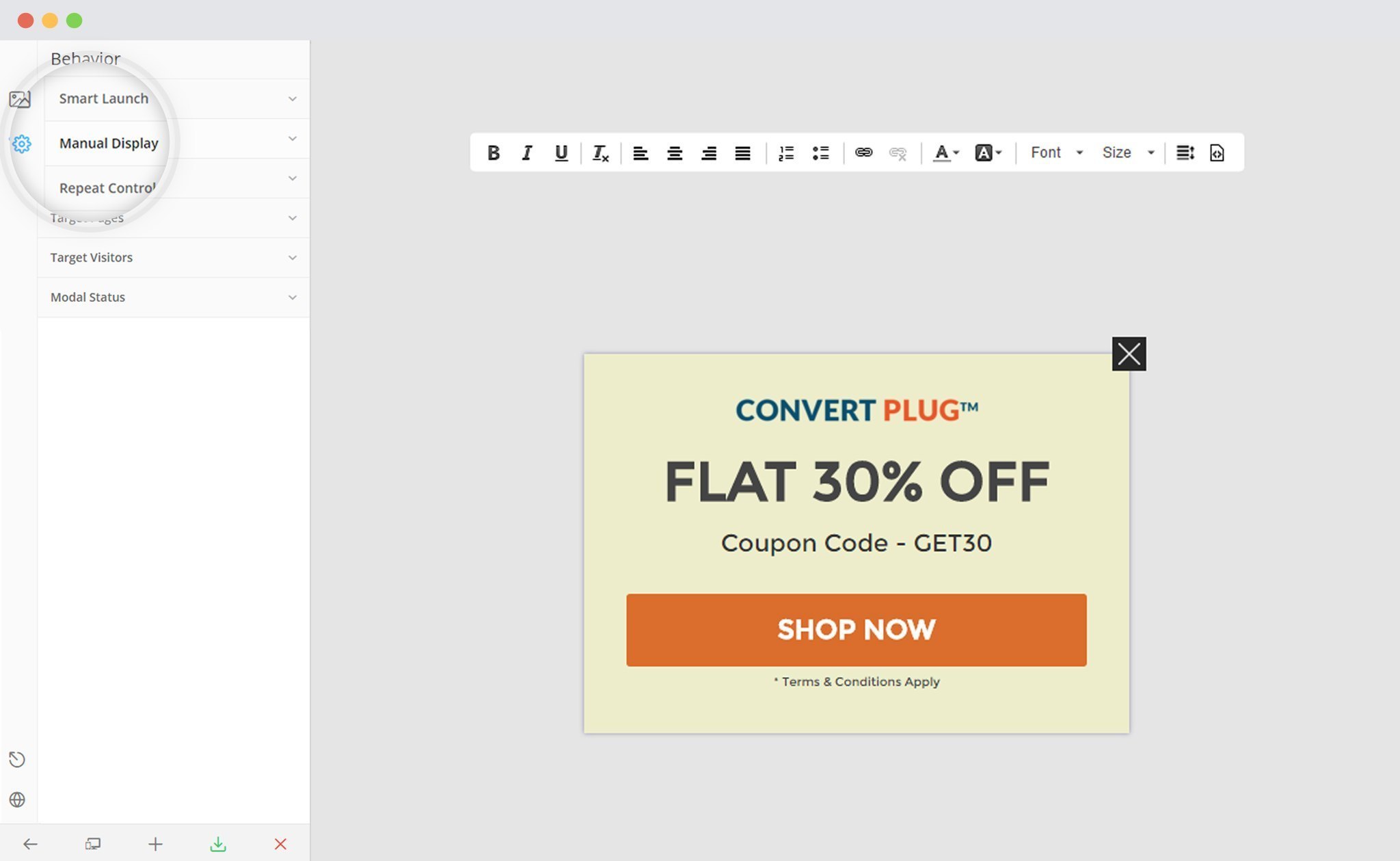
5. Click on Manual Display
6. Copy the class name from the WPBakery Page Builder backend. Paste it under “Launch with CSS Class”
7. Save and Publish