You can trigger a Convert Plus module using CSS class applied to any element on the page. Let us take a look at how it can be done using a button. In this article, we’ll be seeing two ways out of many others.
I am just showing you an example by creating a button with HTML. You can use this method and add a class to any element you create using HTML tags.
Let us say, I use the following code to insert a button on my page. I have assigned a class named, “my-custom-class-here” that I’ll use to trigger a module.
<button name"sample" class="my-custom-class-here">
We now proceed adding this class to our Convert Plus module.
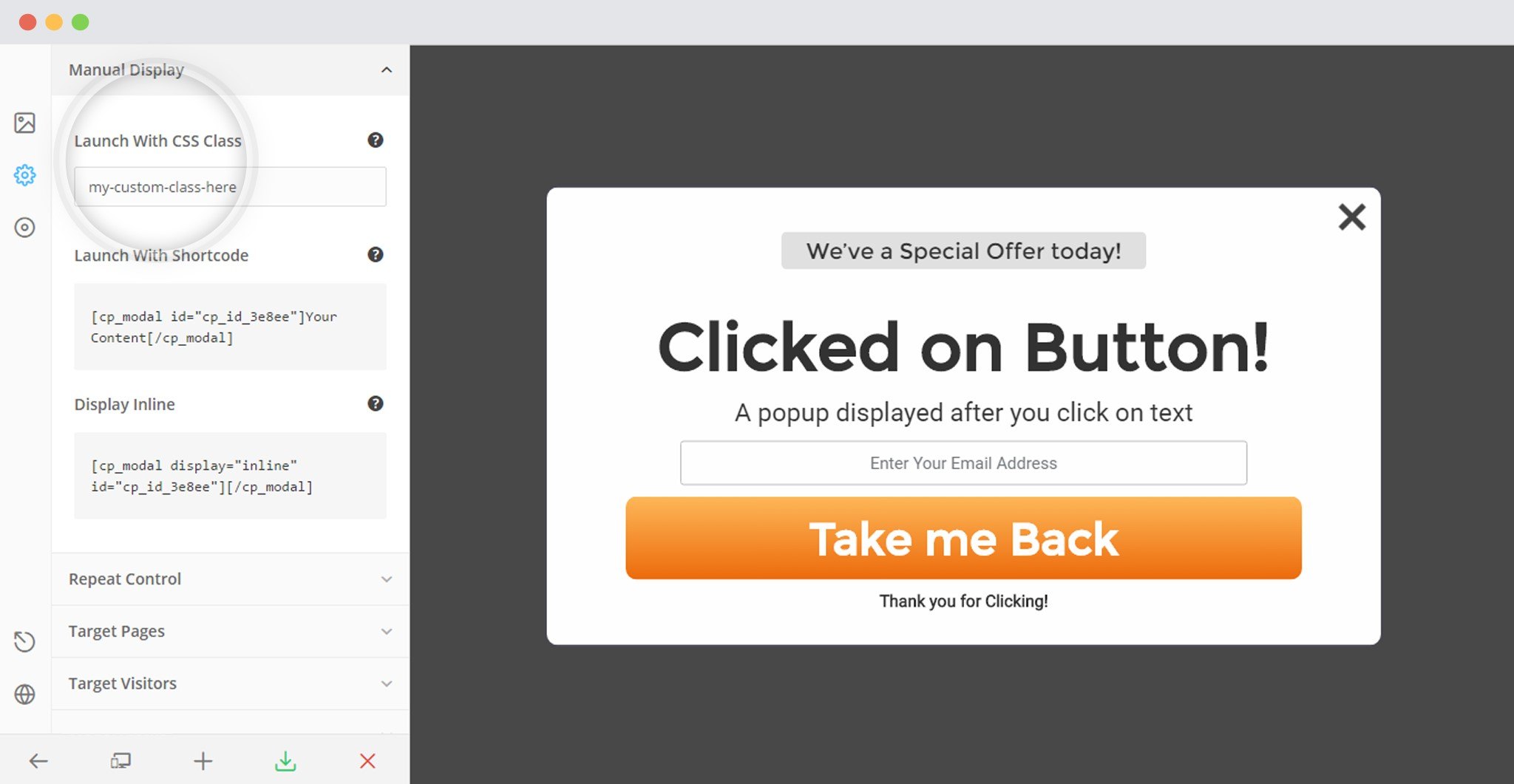
Open a module in the editor.
Click on Behavior -> Manual Launch -> Launch with CSS Class.
Enter the Class name.
Edit the modal, tweak things. Once you’re satisfied, save & activate it.
In this example, we are showing you how you can trigger a module through a WPBakery Page Builder button. You can do this through any element that allows you to add an extra CSS class. You can follow a similar method for other page builders too. Most of the page builders provide a way to add an extra custom class to their elements.
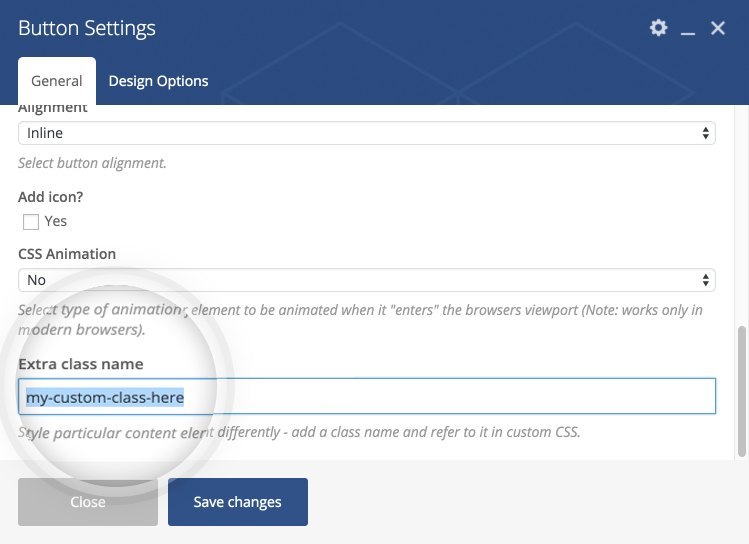
Just for an example, WPBakery Page Builder provides it here:
 However – this depends on page builders. The process might be a bit different for Avada, WPBakery Page Builder and Cornerstone that comes with X theme. For more information, you can check the documentation of that respective page builder, or ask their developers.
However – this depends on page builders. The process might be a bit different for Avada, WPBakery Page Builder and Cornerstone that comes with X theme. For more information, you can check the documentation of that respective page builder, or ask their developers.
You can check if the given class is successfully applied like this –
Once you verify that the class is successfully applied, you can use the same class in the Convert Plus editor.
Click on Behavior -> Manual Launch -> Launch with CSS Class.
Enter the Class name.
Edit the modal, tweak things. Once you’re satisfied, save & activate it.
And you should be done!